Inkscape and Vectorpea are two great vector-based editing tools. Inkscape is open-source and can be installed on pretty much any device. Vectorpea is run from on-site ads and is accessible from all browser types. Both are free tools, which makes them direct competitors to Adobe Illustrator or Affinity Designer, which are both proprietary, paid tools. For basic vector design, I’ll always choose Vectorpea as my go-to instead of Inkscape. If I don’t run Adobe or Affinity tools, then Vectorpea is my golden choice.
5 Connection with Photopea
A mini-suite of creativity

Vectorpea is owned and created by Ivan Kutskir, the one-man show behind Photopea. It is much newer than Photopea, which Ivan began around 2012, and Vectorpea became public in 2023.
Although it’s not a direct creative suite like you’d find with Affinity or Adobe, the Photopea and Vectorpea collaboration helps keep all my creative work in one similar order.
As Vectorpea becomes more developed, I hope Ivan will begin utilizing a creative suite with these two tools. It’s a slow process, and I’m in no rush. For now, I can appreciate using both Vectorpea and Photopea at the same time, and benefit from PeaDrive too.
Inkscape doesn’t have any compatible programs made by the same people. It’s just Inkscape on its own.

Related
How I saved over $2,000 on Photoshop by using these two apps
Save your money and keep the same level of creativity with these two apps which rival Photoshop
4 Accessibility
Found in the browser from anywhere
Vectorpea can be found and used — entirely for free — directly from any browser. This makes it incredibly accessible for anyone, and it’s one of the reasons I prefer using Vectorpea over Inkscape.
Although Inkscape is a free and open-source tool, which makes it accessible and boasts better privacy and security than ad-based Vectorpea, it requires installation to use. This means if I’m away from my computer and need to create a vector-based design, I’d probably have to wait until I’m home.
With Vectorpea, I can go to the website, even from my phone or tablet, and begin creating. You don’t need an account to use Vectorpea, but if you have one, then you can benefit from using PeaDrive to access and save your files away from your computer.
Anyone can use Vectorpea entirely for free, but there are paid options too. Paying for Vectorpea is not a subscription and not a requirement at all. Paid users receive a larger amount of storage on the PeaDrive — free users get only 0.5GB; paid users get up to 5GB, along with the removal of ads, extra steps in the History tool, and AI credits (although there are minimal AI features to begin with). Users can choose how long they get for their paid Premium option, and how many people are in their team.
I don’t use Vectorpea Premium as it doesn’t benefit me personally, and the minimalist ads don’t bother me at all.
3 It’s uncomplicated to learn
Simple interface

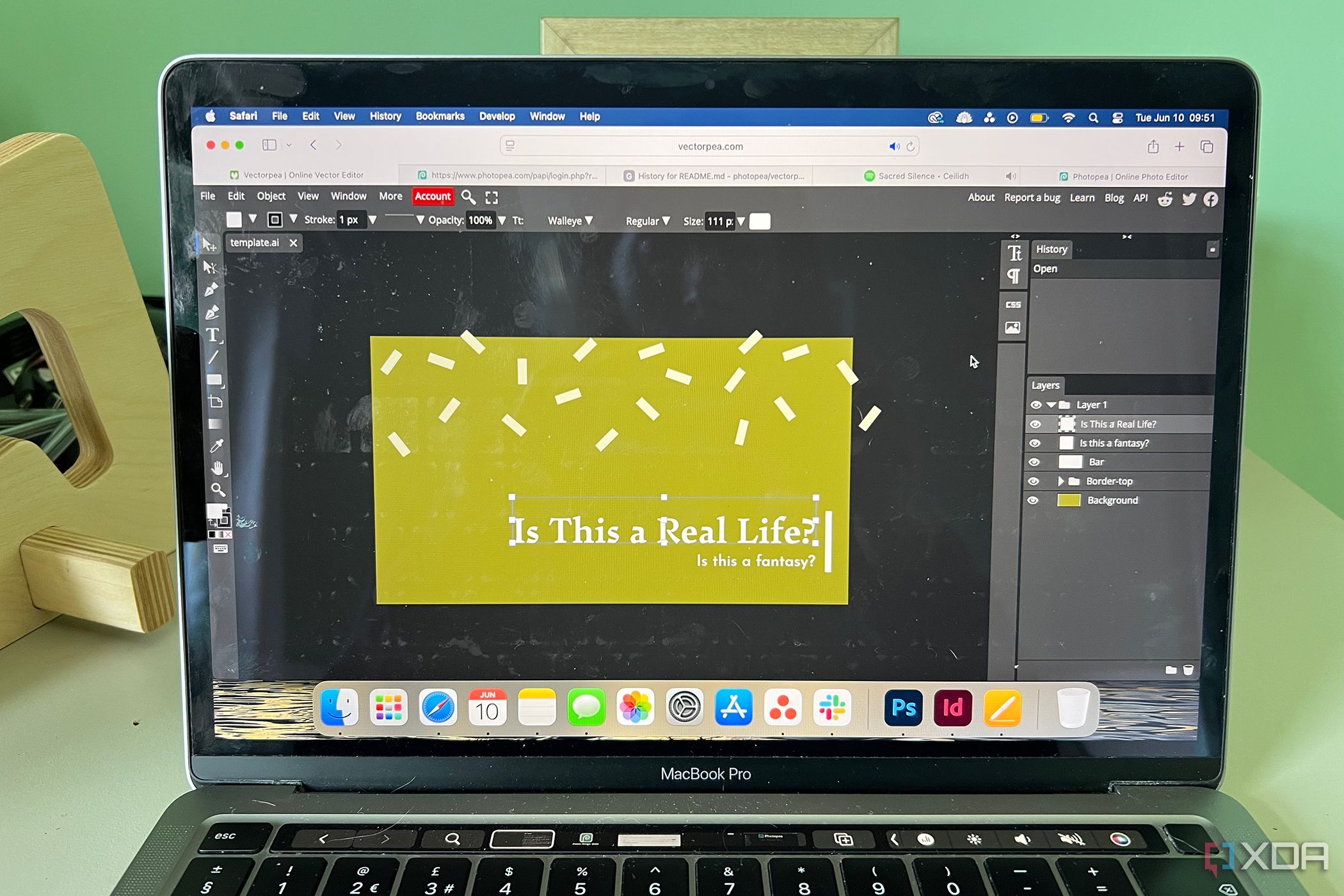
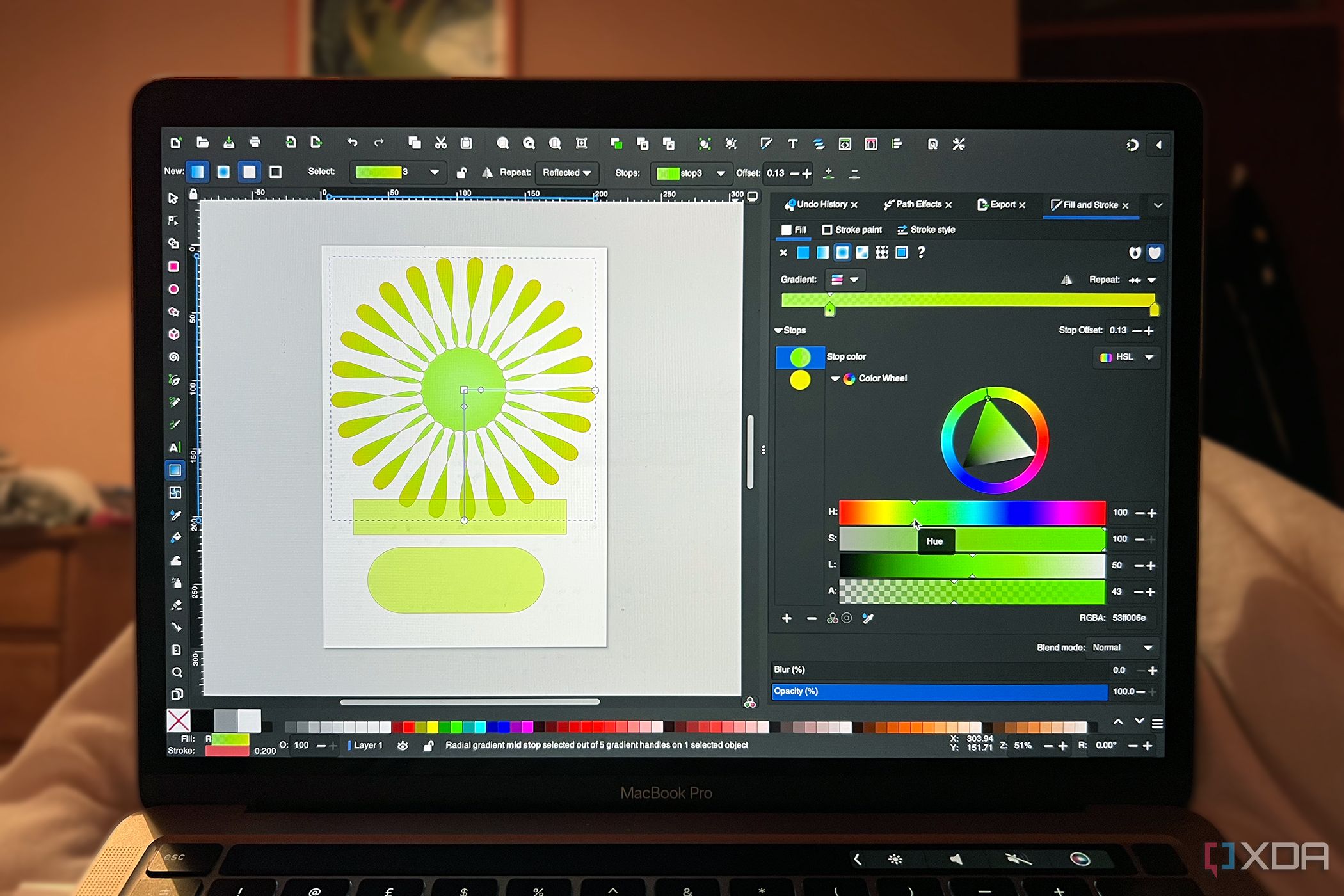
While Vectorpea has a similar interface to Adobe Illustrator, that doesn’t automatically make it superior or easier to learn. Even if you’ve never used Illustrator before, you’d be able to navigate around Vectorpea with ease from your first try.
Each time I open Inkscape, I am overwhelmed. Inkscape doesn’t strike me as a simple interface, but it might just be that I’m used to other setups. I find Vectorpea much easier to navigate and learn than Inkscape.
All the menus, features, and tools in Vectorpea are well-placed and labeled, and completely uncomplicated to use. Vectorpea offers templates to give your design a head start, but you can start a project from scratch or import from your computer.
2 It offers all I need
I only need one tool
I don’t have hugely complex creative software needs these days. I’m rarely creating large creative projects that require heavy software, but Vectorpea can handle a lot, regardless.
There are some nuances with Vectorpea that you might need to take note of when using, such as free users only having access to two steps back in history for the Undo tool or a lack of CMYK mode. I find for vector design, this is less of an issue as it would be for raster-based design, though. One of the benefits of vector design over raster design is that it’s often more fluid and easier to move things around without needing to undo.
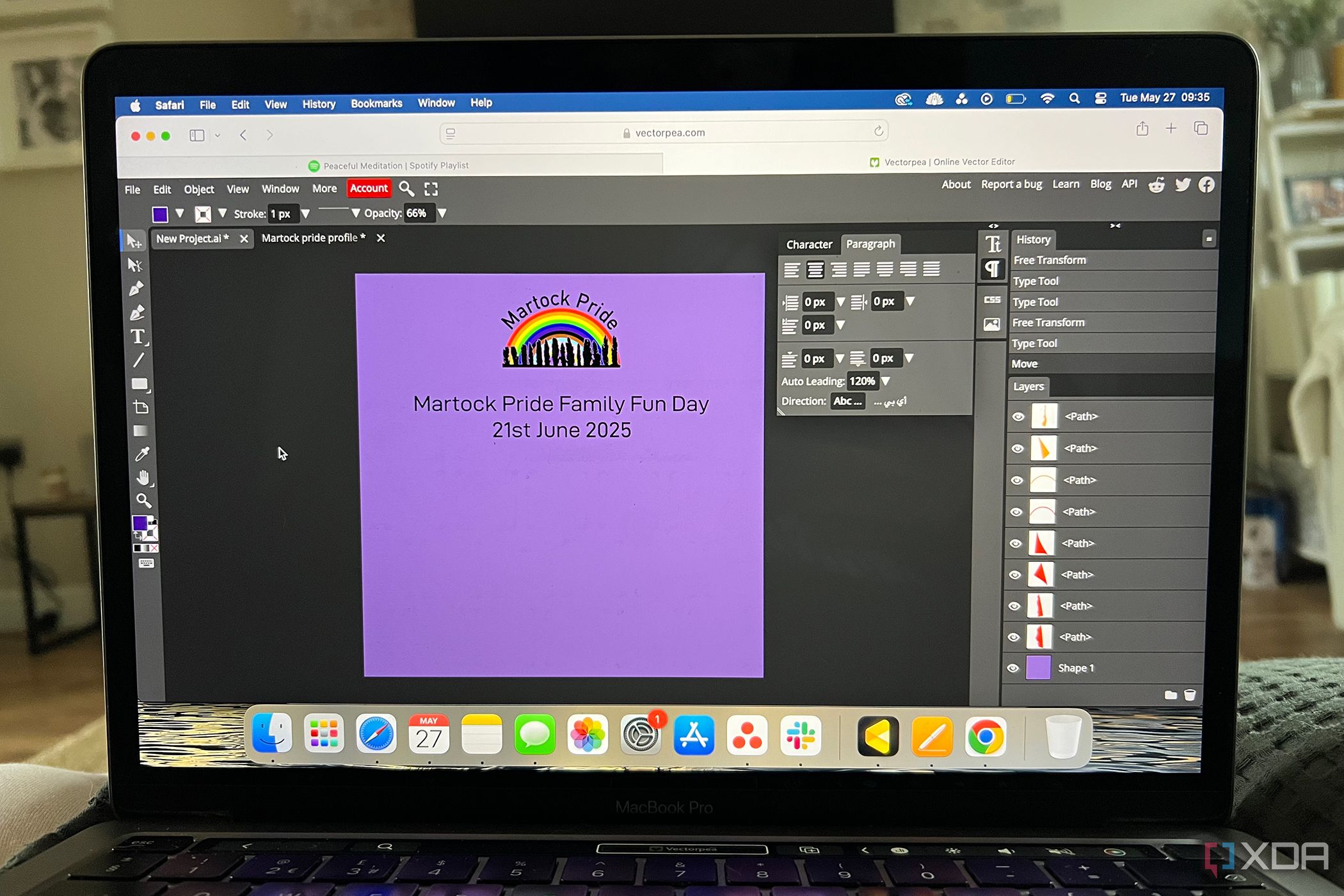
With the Move Tool, Direct Selection, Pen and Free Pen, Text, and Shape tools, there’s not a lot else I need in Vectorpea. The layers panel doesn’t offer anything too complex, but it’s simple and it works for my needs. I find Inkscape’s layers panel harder to navigate, along with its complex interface and tool names, which I’m not familiar with. I’d just prefer to use Vectorpea.
1 Recognizable interface
Familiarity helps learning

I feel like this is a bad reason for preferring a software tool, but I enjoy the fact that Vectorpea is essentially just a cloned version of Adobe Illustrator. I’ve been using Illustrator for over a decade — along with other Adobe tools — so I’m very used to its iconic user interface.
When opening a creative tool, I half expect to find toolbars, tools, features, and menus in all the same places as Illustrator and other Adobe tools. When using Vectorpea, that’s what happens. It lowers the stress levels of switching from Adobe tools to alternatives when I don’t have to learn new shortcuts, tool names, and entirely new placements for finding tools.
Inkscape is a powerful creative tool, but each time I open it, I feel so overwhelmed. The color swatch lies along the bottom of the window, the layers panel is hidden among other tools, and none of the shortcuts are the same, so I have to manually find each tool in the menu — and they’re rarely in the places I expect them to be — which eats up so much time.
Vectorpea uses almost the exact same tools, names, and shortcuts, as well as the same interface as Illustrator, minus the annoying floating contextual task bar introduced in Illustrator 2025. Familiarity really helps me stay creative, since I don’t have to focus on new interfaces and I can jump straight into my creative projects on Vectorpea.


Vectorpea is my favorite choice
Despite there being a myriad of choices for creative tools, I love using Vectorpea for its simplicity, accessibility, and that it covers all my daily needs. While there are some nuances that don’t appear in other software, such as a lack of CMYK for print-based design, overall, I’m more than happy with Vectorpea. I don’t get this same happiness with Inkscape, which instantly overwhelms and confuses me to use. Even if Inkscape might have more power behind it, I don’t prefer to use it when I can use Vectorpea instead and get the same or similar results.
.png)













 English (US) ·
English (US) ·