note: cleared with Rich to change to feature
When I first started learning about UX/UI design, I assumed that using Sketch was necessary because tutorials and professional designers couldn’t stop talking about it. But then I realized Sketch was Mac-only and cost money - as someone who’s learning from the ground up, that wasn’t going to work. So, I set out to find something I could use on Windows for free.
This is where Figma came in. I’ve played around with it before, but after learning that it’s the epicenter of professional UX toolkits, I set out to become proficient in Figma. So far, it’s been a very easy and enjoyable experience because of the beginner-friendly interface, plus it’s free, among many other perks. Here’s why I stuck with Figma and never ended up paying for Sketch…
No Mac? No problem
You’re not restricted to one OS

Because Sketch is such a hyped UI/UX tool, I assumed it would be cross-platform. But to my surprise, it’s Mac-only. Buying a Mac just to run one design tool wasn’t in the cards for me, at least not when only getting started and still figuring out if design was for me.
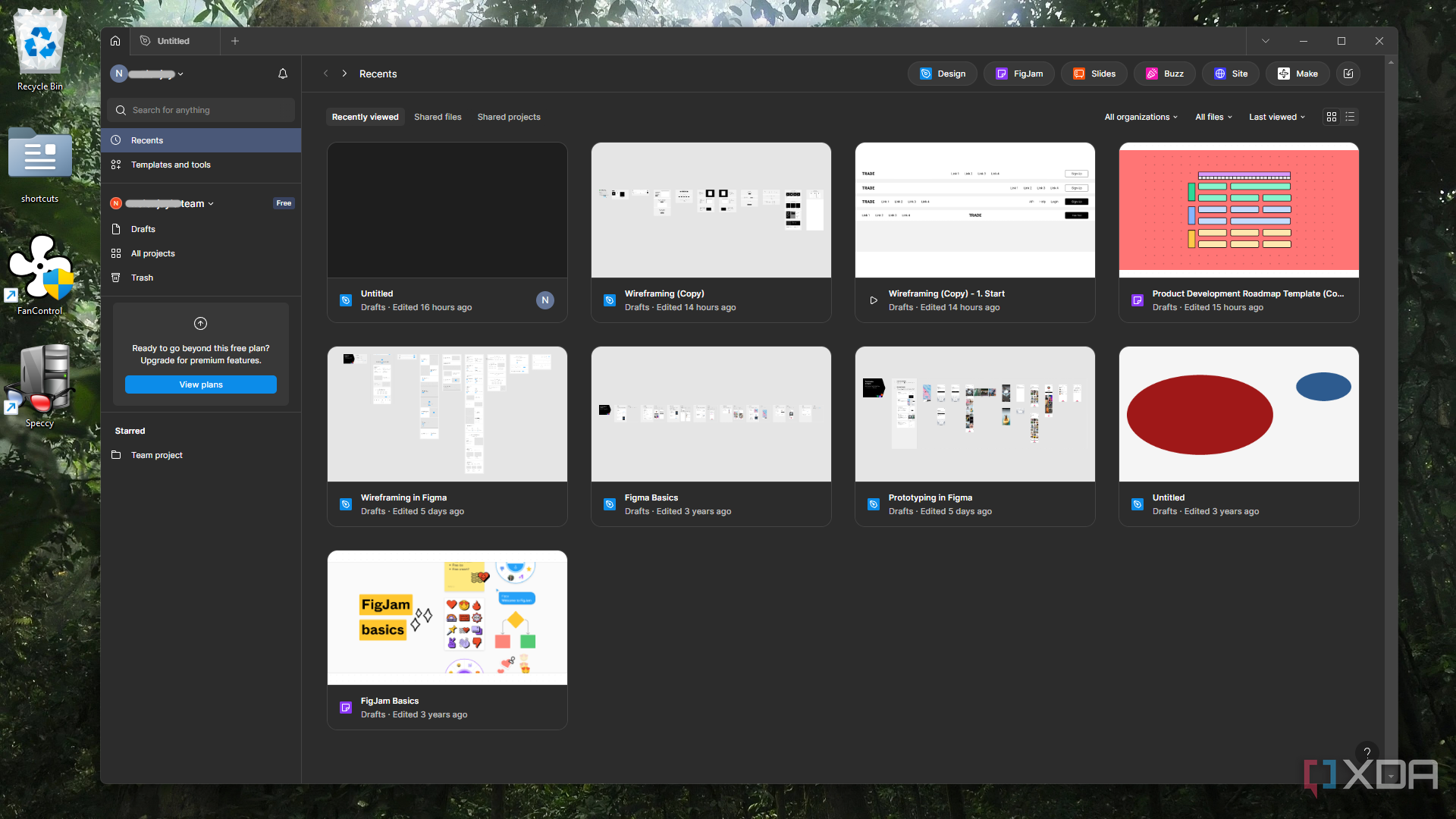
Figma, on the other hand, works on everything - there's an app for Windows, Mac, iPad, and even iOS and Android. This multi-platform availability alone makes Figma more accessible. Speaking of accessibility…

It’s browser-based
Access your designs from anywhere

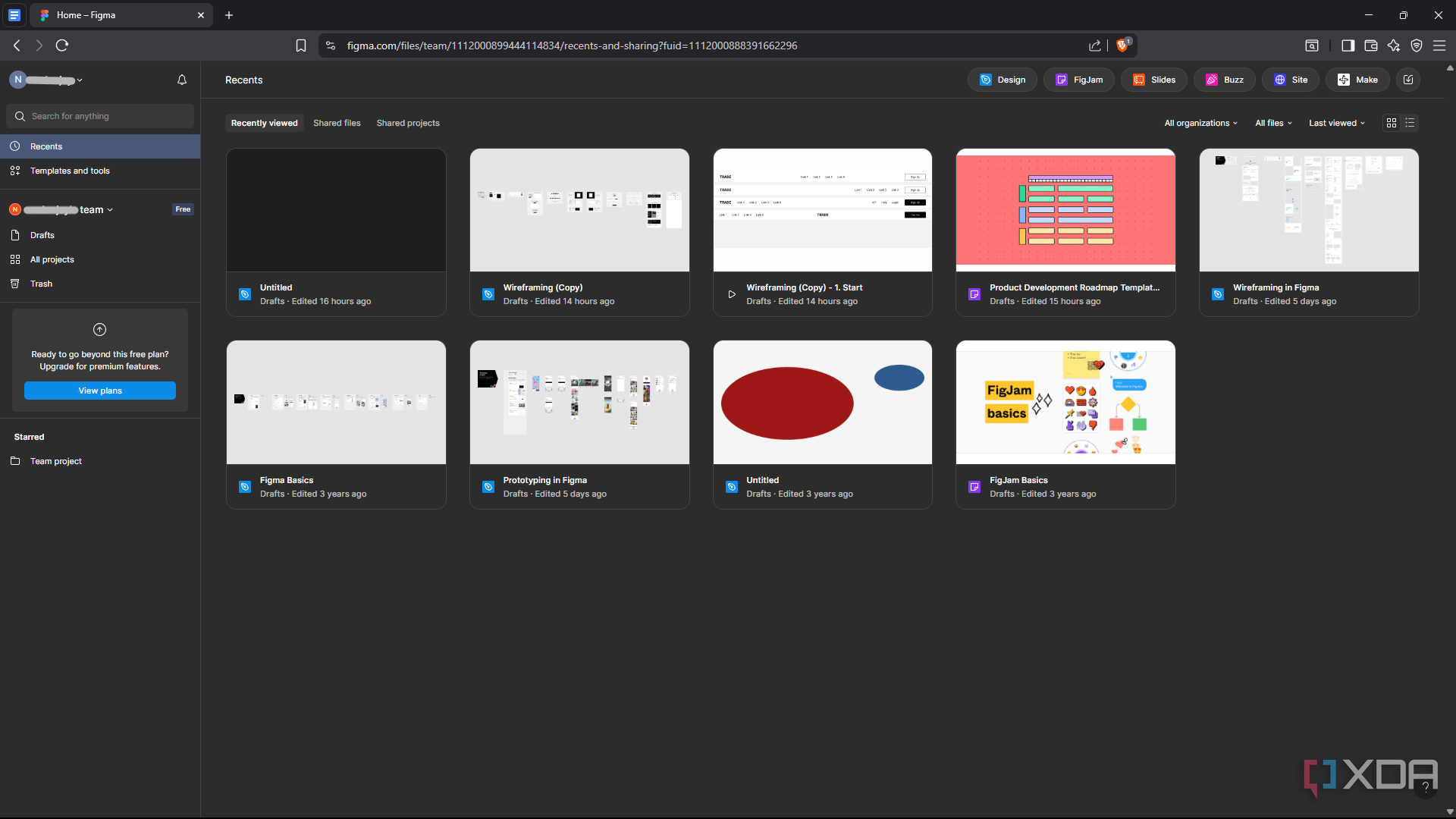
My favorite kind of creative tools are browser-based apps, and Figma has one too. The desktop app is completely optional and nothing beats the convenience of quickly opening a project while you’re already in your browser. I love that I’m not locked into one device and can access my designs from anything with a browser. It also removes a barrier for those with older or lower-end hardware. It’s a cloud-native tool in the best way.
Pre-made templates and kits
It has everything you need to streamline the process
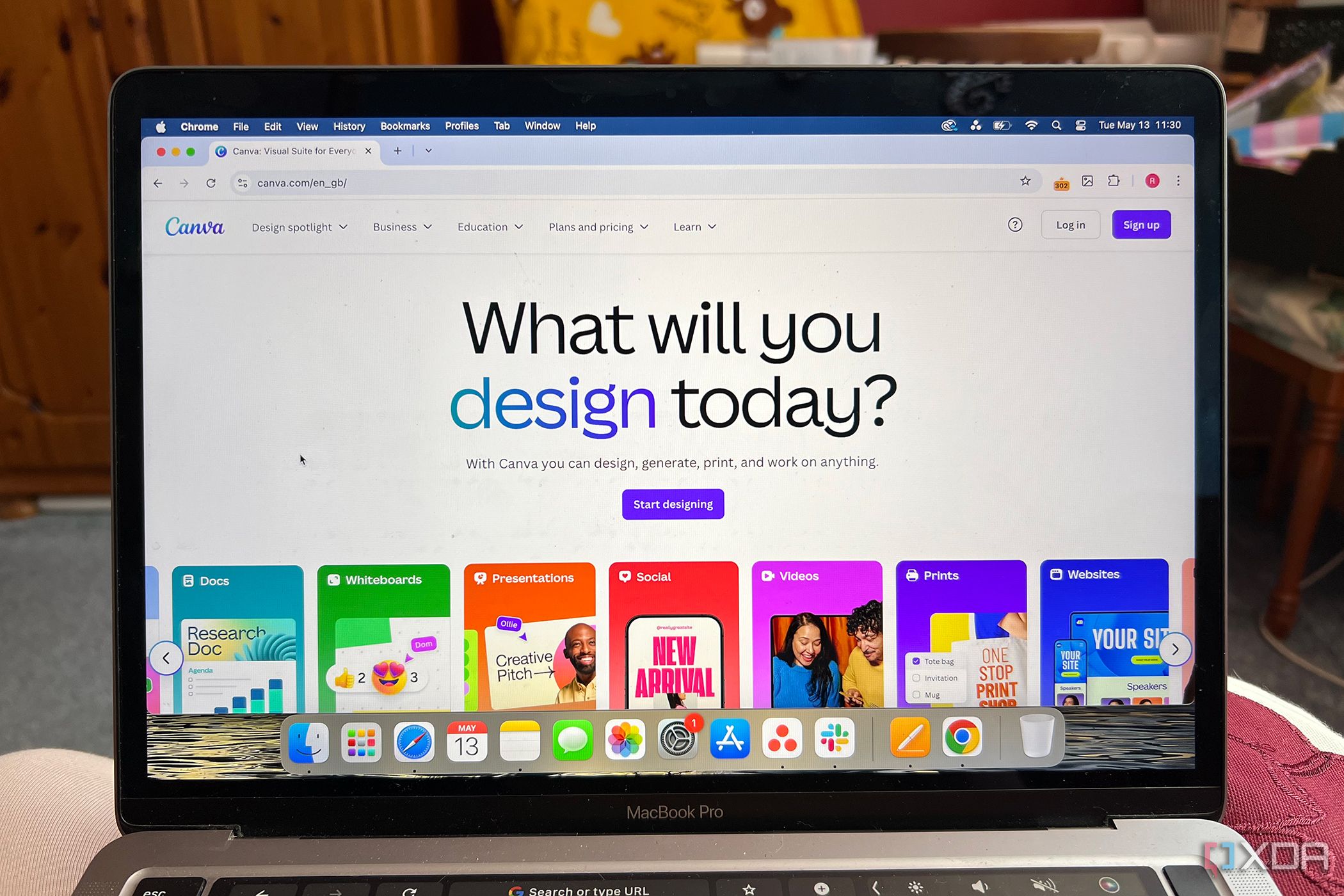
As someone who’s still new to the world of UI/UX, staring at a blank screen is beyond intimidating. If you’re in the same boat, Figma has you covered. Highly skilled designers and developers create and contribute to the Figma community, which has over 300 templates to help you get started. Here are some of the categories that stand out to me:
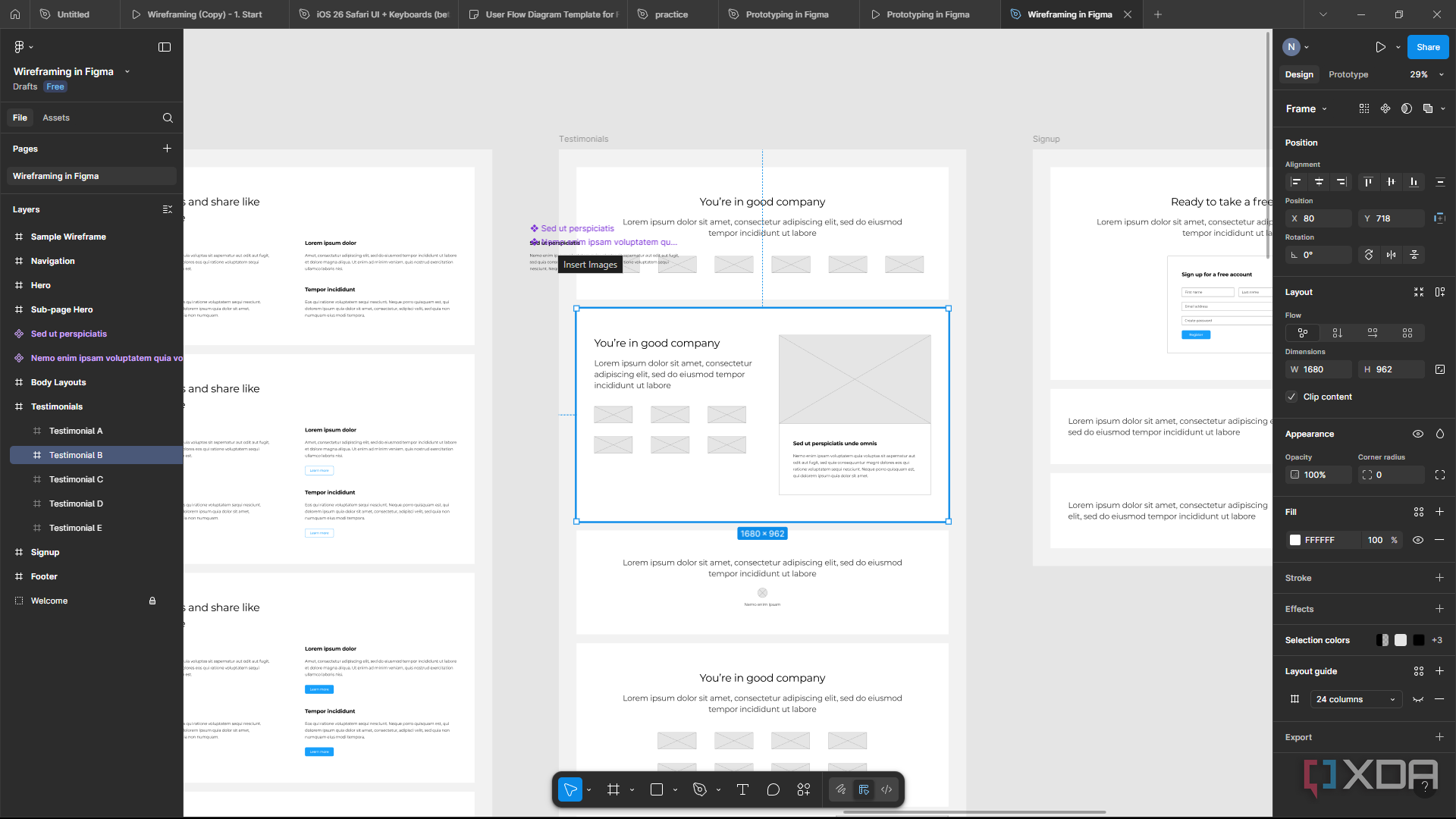
- The Wireframe Kits: If you’re getting into UX, you’ve probably heard all about wireframing. Well, these templates ease you into it, containing all the basic components of low-fidelity wireframes.
- The Research Templates: You probably know that UX isn’t all design; it requires a lot of research, and the Figma Research templates have you covered here. From user interviews and personas to competitor analysis and empathy maps, you’ll find everything to get started on a case study.
- Diagram templates: I actually used Figma as a diagramming tool when first tinkering with it, and its diagramming templates don’t disappoint. All the classics are here, including pie charts, class diagrams, and flowcharts. These open in FigJam, Figma’s Whiteboard tool.
- The User Flow and User Journey Templates: User flows and journeys are essential in UX projects, but creating them doesn’t need to take up a ton of your time if you just use the templates.
These were just the ones that I’ve been loving the most, but the list goes on and on.
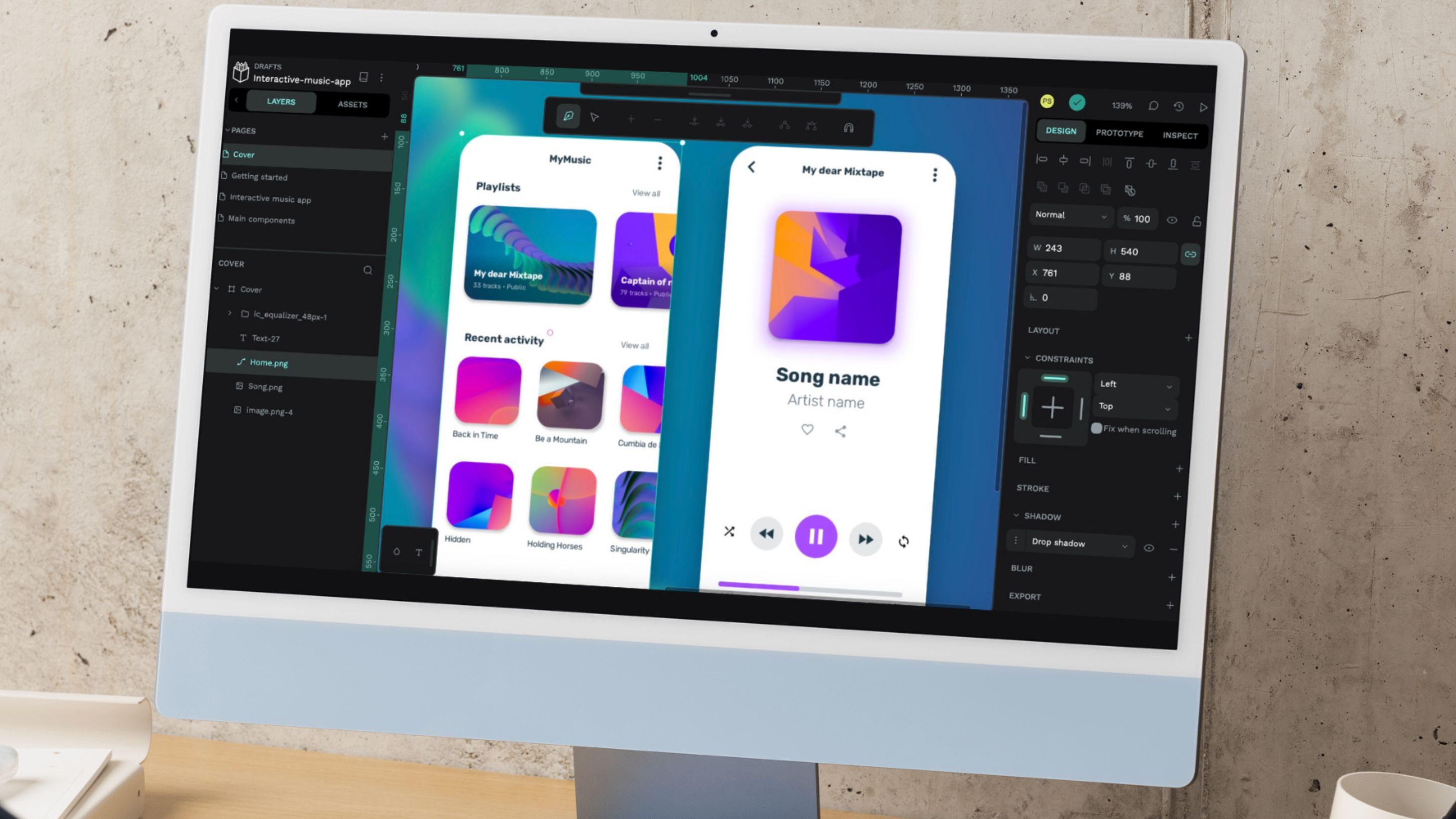
On top of this, Figma has loads of UI kits. Once the UX framework is established, you don’t have to jump into the UI design all at once - Figma has you covered once again. You’ll find every type of component you can think of, from cursors, buttons, layouts, text styles, and colors to the entire iOS and iPadOS 18 design. If you’re a giddy beginner like me, playing with this stuff is like a kid in a candy store.
A comprehensive free plan
There’s no need for beginners or small teams to get a subscription
You already know that Figma is free, but you might be wondering, “what’s the catch?” If you’re an individual or small team working on personal projects, there are none. You get unlimited drafts, access to all the templates and kits, and even prototyping is free.
The paid plans are moreso geared towards serious designers who work in teams; the plans include things like version histories, shareable libraries, and reusable styles that a team would need access to. But for the beginner who just wants to get started? No need to pay for a subscription.
Sketch, on the other hand, will run you $12 per month or $120 for a one-year licence.
Collaborative by default
Also known as “The Google Docs of design”

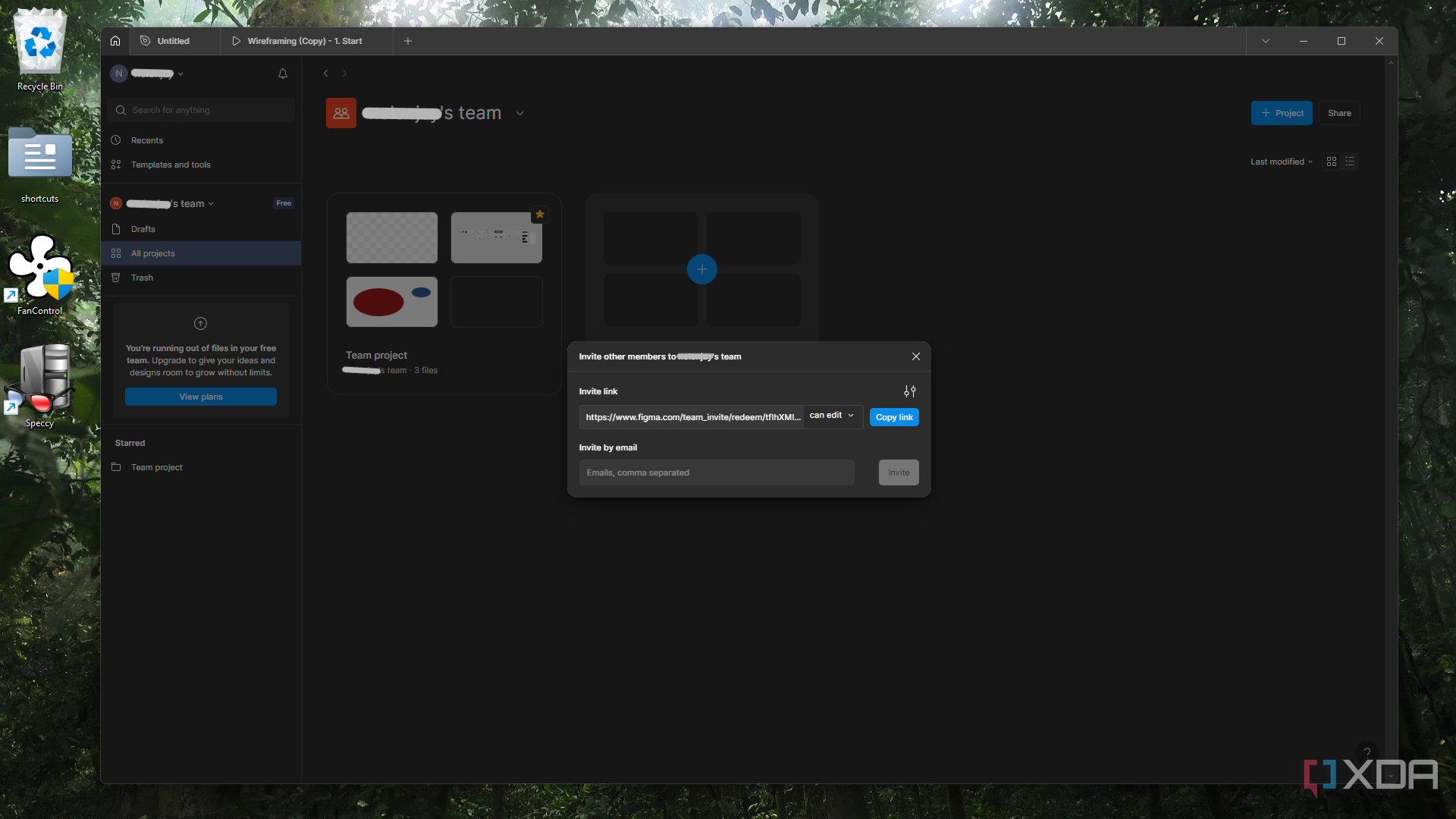
The free version of Figma still has some collaboration features. You can share the file with anyone and they can hop in and edit alongside you in real-time, which also includes leaving comments and mentioning anyone who has access. So even if you don’t have the full suite of collaboration features, you still get to experience that collaborative environment that’s so critical in real UX work.
Figma has built-in prototyping
Sketch lacks severely in this area
Beyond the price tag, this was the dealbreaker for me. Sketch has some basic prototyping features but you need third-party tools for proper, interactive prototypes. This is very disappointing for a tool that costs money, but Figma is here to save the day again - you can access the prototyping feature with the free version! And it’s also so simple to use; it’s basically click-and-drag, configure the interactions, and hit Play.
It’s built for the full UX process
Not just for aesthetic UI
Sketch is great for high-fidelity UI. But UX encompasses multiple levels, from wireframes and flows to journeys and prototypes. Since Figma is so UX-centric yet still allows for comprehensive UI design, it’s just the better option for anyone looking to get into both UX/UI. I love that it lets me practice the full UX process and not just the part that looks good.
The Figma ecosystem is everywhere
Everyone in the UX space uses it

Search for any modern UX tutorial - chances are it’s in Figma. Even companies that used to swear by Sketch have switched. For a beginner, this is huge - you’re more likely to find mentors and peers using the same tool, templates you can remix, and real-life job postings that require Figma experience. Ultimately, learning from Figma gets you closer to the tools that are being used in the real world, which makes transitioning into the UI/UX space a lot smoother.
Figma is the right move
I’m not trying to dunk on Sketch - it’s a solid tool. But from a beginner’s perspective, or even a pro who likes a bang for their buck, Sketch just doesn’t make sense. It’s pricey, Mac-only, and doesn’t have comprehensive prototyping. Figma, on the other hand, is free, cross-platform, beginner-friendly, and built for the UX journey. So if you’re learning UI/UX on your own, building a portfolio, or just looking for new design tools to try out, Figma is hands-down the better option. This accessibility is what design should be about in the first place.
.png)
















 English (US) ·
English (US) ·