I’ve been using Figma a lot to learn and practice the design aspect of UI/UX, and I genuinely love it. But I’m also into open-source and privacy-focused tools, so I got curious: is there a solid, open-source alternative to Figma? Comprehensive open-source UX tools are few and far between, but I did manage to find a couple…
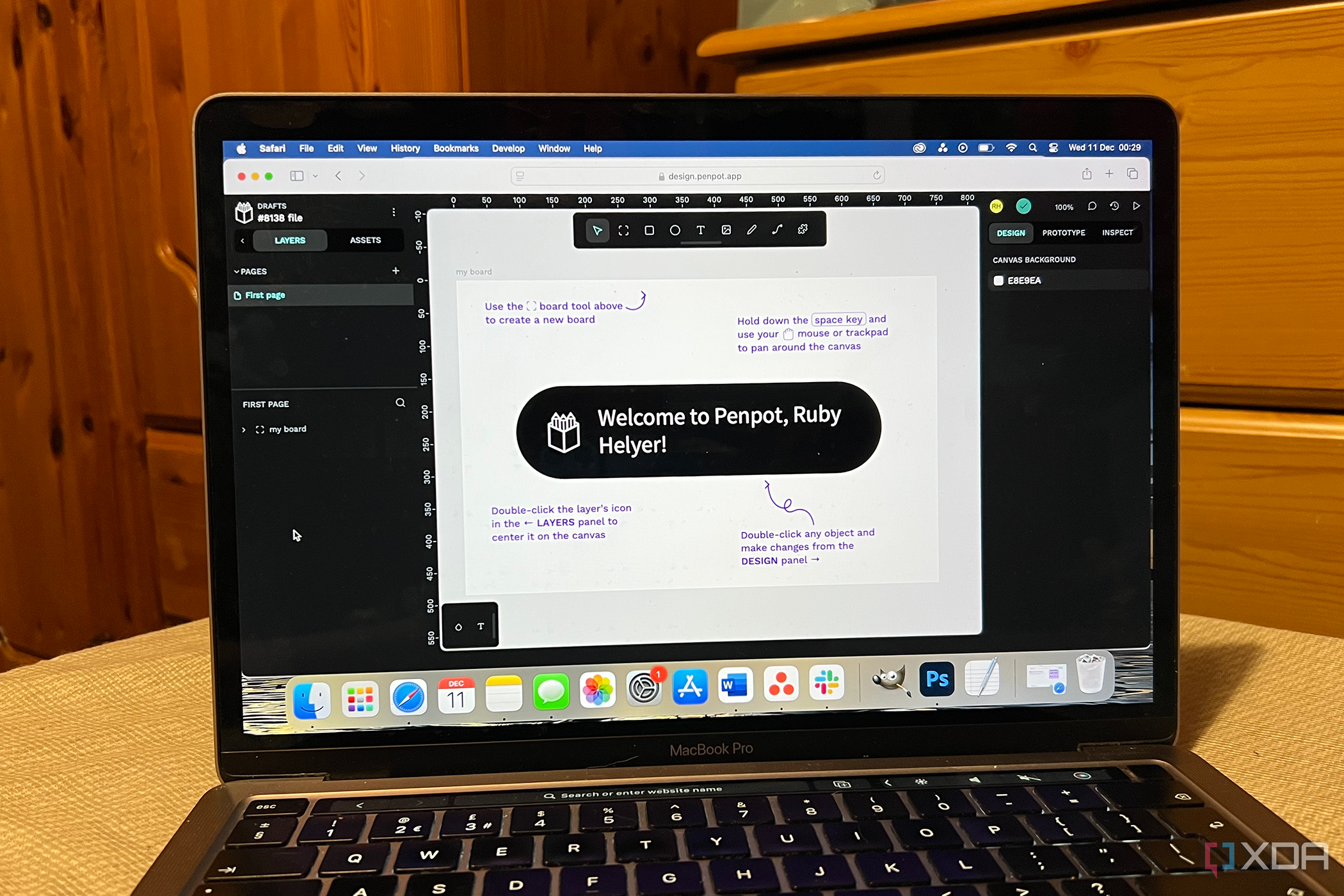
Penpot was the standout choice as it’s a full-fledged design tool that nearly mirrors Figma. It’s a browser-based app that’s fully open and free, and surprisingly powerful. I’ve played around with Penpot before, but this time I gave it a real shot. There are some key differences to Figma, but they’re not dealbreakers, and in some cases, they’re better.
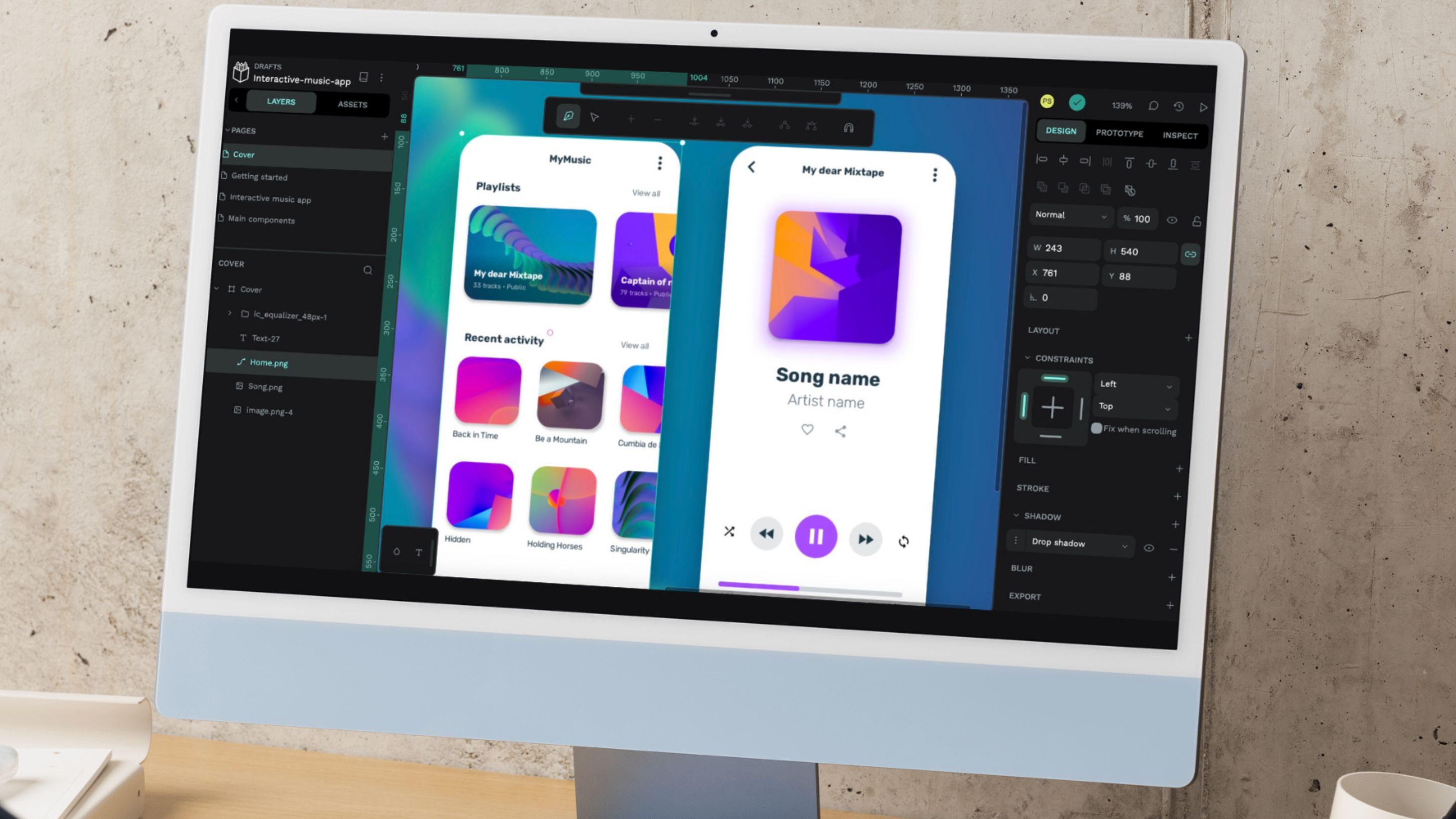
It has everything Figma has
And nothing is locked behind a paywall
Penpot is to Figma what Photopea is to Photoshop. Just upon opening the editor, the layout is a mirror of Figma. Your drafts, pages, layers, and assets are in the left panel. All the design and prototyping functions and properties are in the right panel. And the toolbar is at the top rather than the bottom, but it’s at the center of your workspace nonetheless.
Beyond the layout, the Penpot toolbox includes everything you need for creating a design, such as Move, Frame, Rectangle, Ellipse, Path, and Draw. Each of these tools has more or less the same editable properties you’ll find in Figma. For example, Frame has Position, Layout, Stroke, etc. Rectangle has Fill and Blur. And Text comes with all the standard typography settings, too.
Furthermore, prototyping in Penpot functions similarly as well. You can add and customize interactions on all the same properties as in Figma, such as Action, Trigger, Destination, Animation, etc. The prototype system isn’t quite as sophisticated as in Figma, however, since the options for animation are watered down - there are only five interpolation curves in Penpot compared to the 13 in Figma.
At this point, you might think, why even bother with Penpot if it’s just a mirror of Figma? Well, it gives you access to features that Figma locks behind its subscription…

Developers can inspect the code...
...for free
Where Penpot really outshines Figma is in its free, built-in Inspect tab, which lets developers view and copy the code. The Figma equivalent would be Dev Mode, which is locked behind the subscription. As someone who’s new to the UX space and not quite ready to commit to a Figma subscription, this is incredibly useful. I can instantly see CSS-friendly output - positions, font sizes, border radius, colors, etc.
So if I were to work with a developer, I could just send them the file. This inherently makes Penpot more accessible for teams and collaborators because the handoff isn’t tied to a paid Dev Mode.
It’s not plugin-heavy
And the plugins I do use are free
While Penpot does offer plugins to expand the app’s functions, they’re not as integral to the design workflow as in Figma (plus all of them are free). Penpot takes a core-first approach, baking all the essentials right into the app.The biggest example of this is Tokens. There’s no need to handle your tokens via third-party tools; they’re accessible right next to your layers and assets in the left panel. The Figma equivalent would be hunting down and installing the appropriate plugin to handle your tokens, such as Tokens Studio For Figma, and not all the features of that plugin are free.
I’ve also been using the free Aspect Ratio plugin in Penpot to help with the ratio of some of my frames. It’s free to use without any paid tiers or paywalled features.
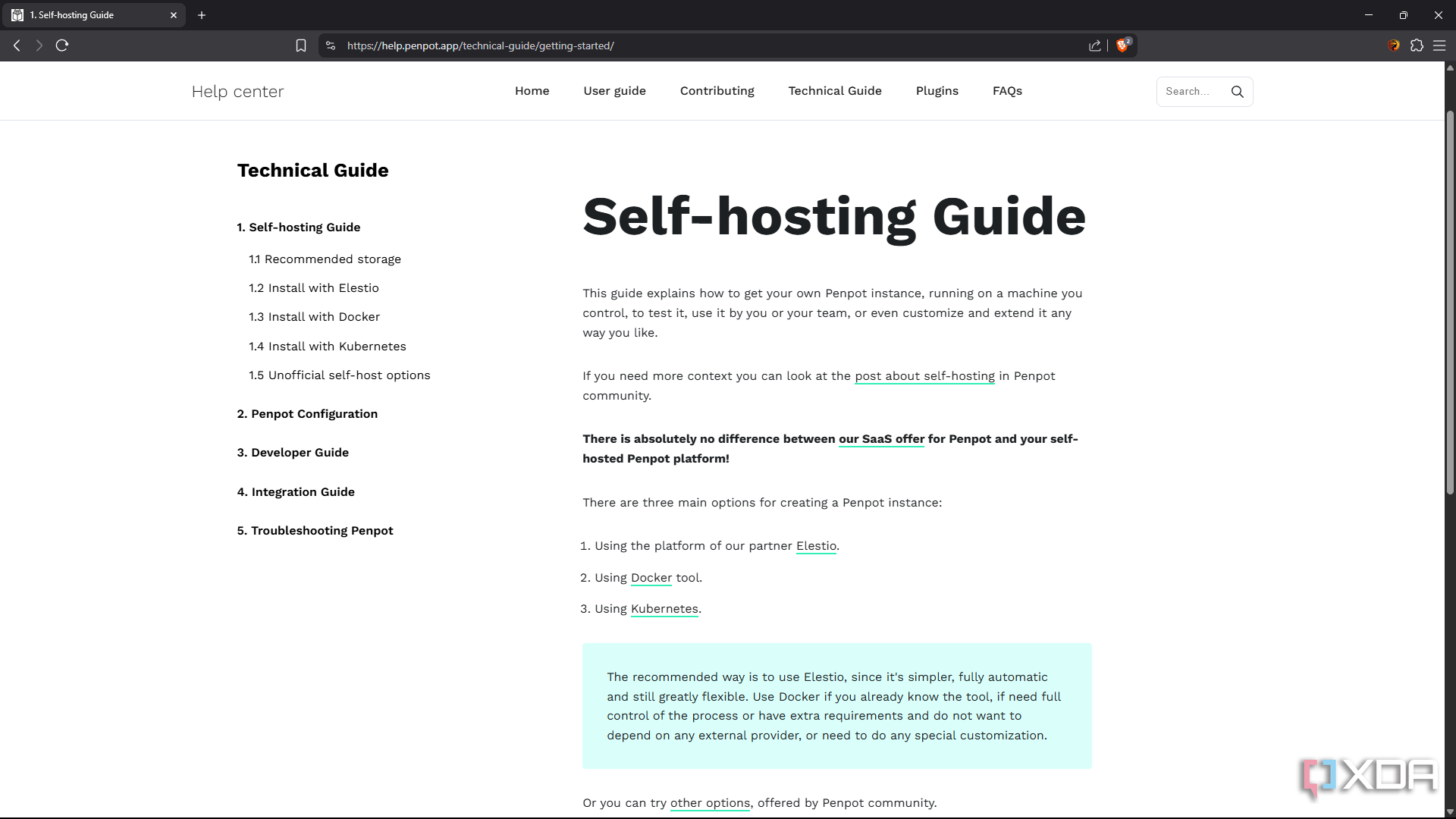
It’s self-hostable
You have the option to run it on your own server

One of the top differences and standout things about Penpot is that you can self-host it. I actually self-hosted Penpot when first testing out the app. I used Elestio at the time since it handles the entire setup for you, but have since moved to Docker for self-hosting. Either way, self-hosting your design apps gives you that extra layer of privacy, should that be a concern for you. It also gives you greater control over the app configurations.
For anyone who wants full control of their data, Penpot is the clear winner over Figma. It also opens up possibilities for teams and companies who want to keep sensitive interfaces and designs in-house for legal and security reasons. You don’t have to work inside a cloud ecosystem, but there’s still the option for you to use it in the cloud — I just love an app that gives you this choice.
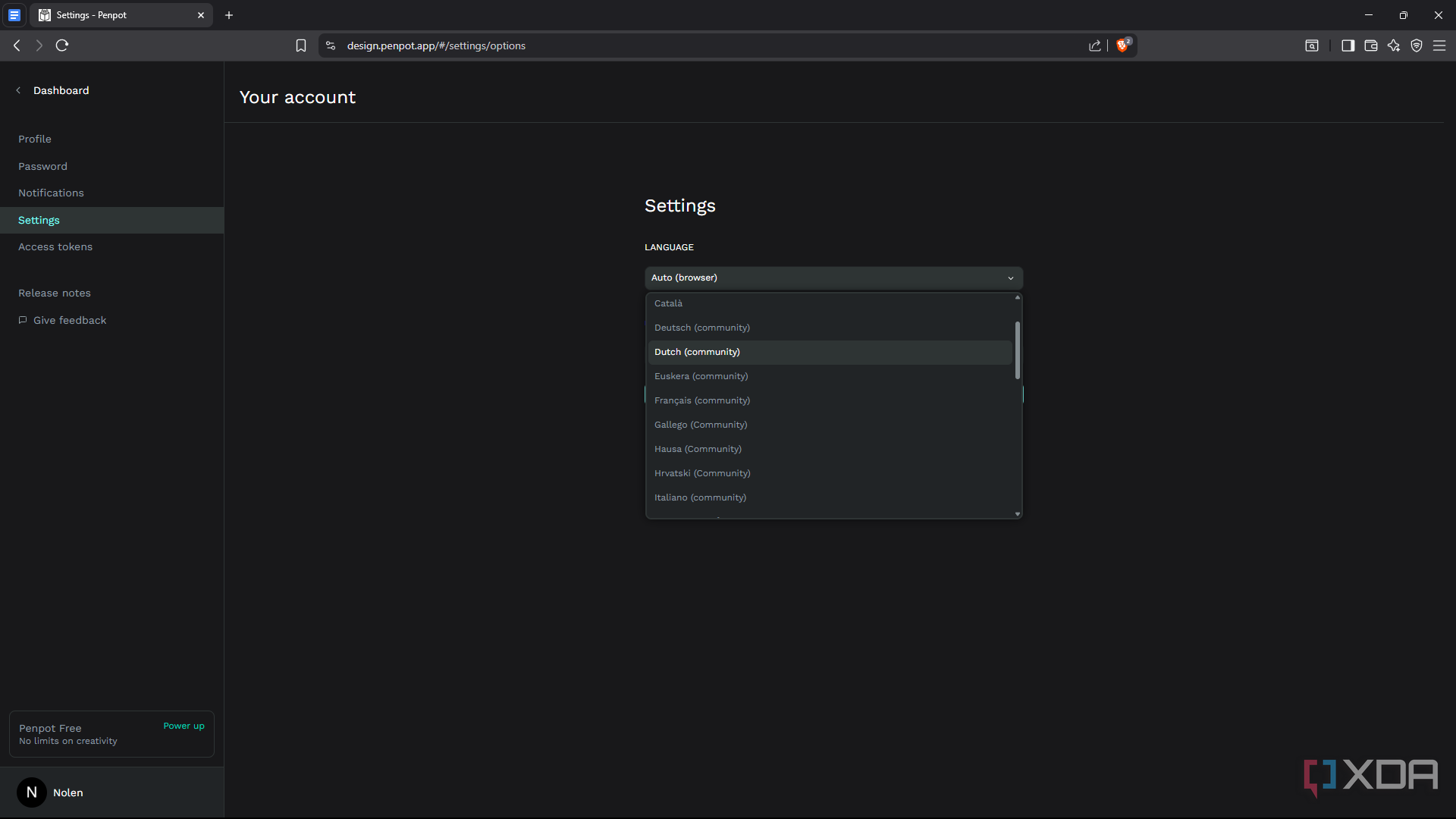
Better multilingual support
Which instantly makes any tool more accessible

Penpot has a multilingual interface and gives you the option to select from over 30 languages in-app. Figma only has six in-app languages and requires you to install plugins for more options. Penpot’s community is also continuing to translate the tool, as I’m writing, to expand its language support even further. I’d say this is the epitome of improving user-centered experiences. It’s a seemingly small thing, but it makes a big difference, and is a good example of how open-source tools can be more inclusive and accessible by design.
I'm keeping Penpot in my toolkit
Trying Penpot didn’t mean abandoning Figma, I just wanted to give an open-source option a try. And what I’ve found is that it’s a genuinely powerful and thoughtfully built tool. Not only does it offer the same features and tools as Figma, but it also gives you access to features that Figma locks behind its subscription. Penpot gave me a fresh perspective on design tools and showed me that great UX doesn’t have to be limited to big platforms or expensive software.
.png)















 English (US) ·
English (US) ·