Obsidian is an incredible tool for knowledge management, but let's be honest, its default look can sometimes feel a bit plain. If you're like me, you crave a workspace that's as functional as it is visually inspiring. That's why I'm sharing my favorite collection of custom CSS snippets. These aren't just cosmetic tweaks; they fundamentally enhance how I interact with my notes on Obsidian. They transform my Obsidian usage into a more engaging and efficient experience.
To use custom CSS in Obsidian, go to Settings > Appearance, scroll down to CSS snippets, enable it, and then place your .css files in the snippets folder that appears. Obsidian will automatically apply the styles defined in these files.
6 Pretty Tables
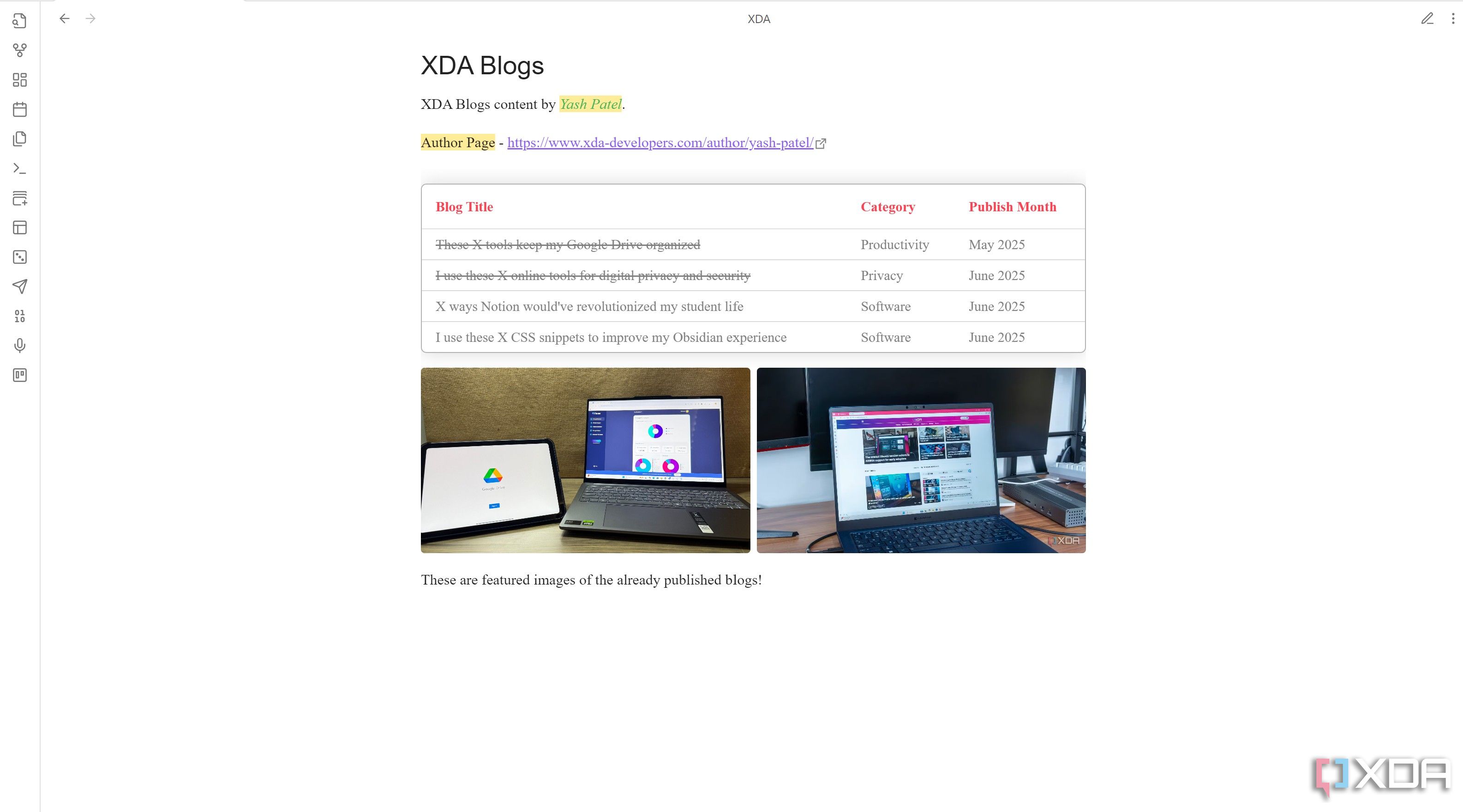
Give your tables a visual makeover
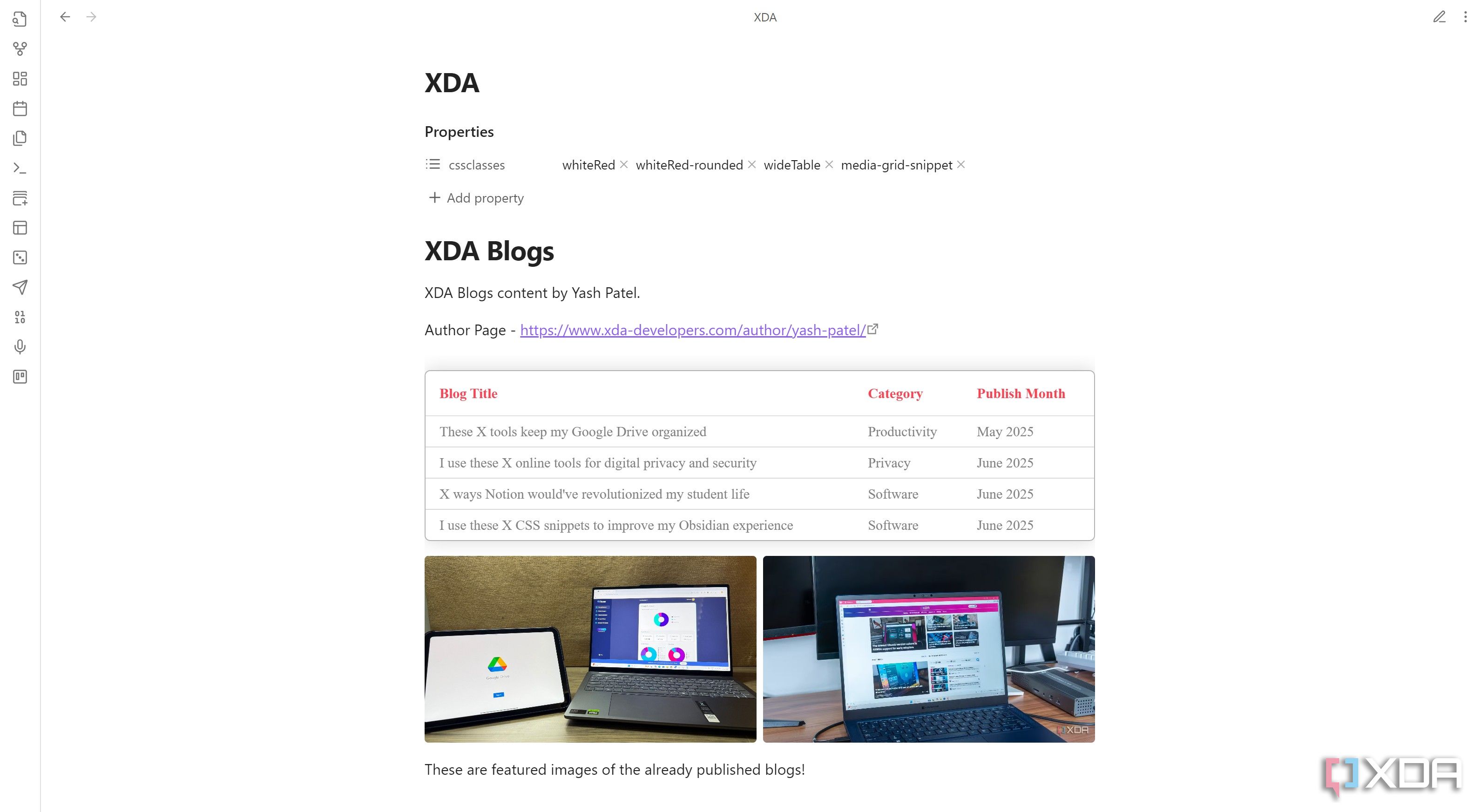
Tables are a very useful way to organize data in Obsidian. I frequently use tables in Obsidian to make comparisons, summarize information, display statistics, and even keep track of my blog posts. But Obsidian's basic tables look a bit plain. That's why I use the Pretty Tables CSS snippet to make them look much nicer. It lets you do cool things like make table corners rounded, which look softer. You can also make tables wider so more stuff fits across the page. It offers you five different looks: Purple Red, Flat Blue, Latex, White Red, and White Red Rounded.
Beyond these primary styles, the CSS also provides hack classes for further customization. These let you line up text on the left, make the first column a set width for better order, and change the space around your tables. To implement these styles, you simply need to place the provided CSS file into the Obsidian vault's snippets folder. Then, add a specific cssclass to the frontmatter of the notes. This will make your tables instantly look more engaging and visually appealing.

Related
I can’t use Obsidian without changing these 8 settings first
Don’t touch your vault without tweaking these Obsidian settings
5 Daily Notes
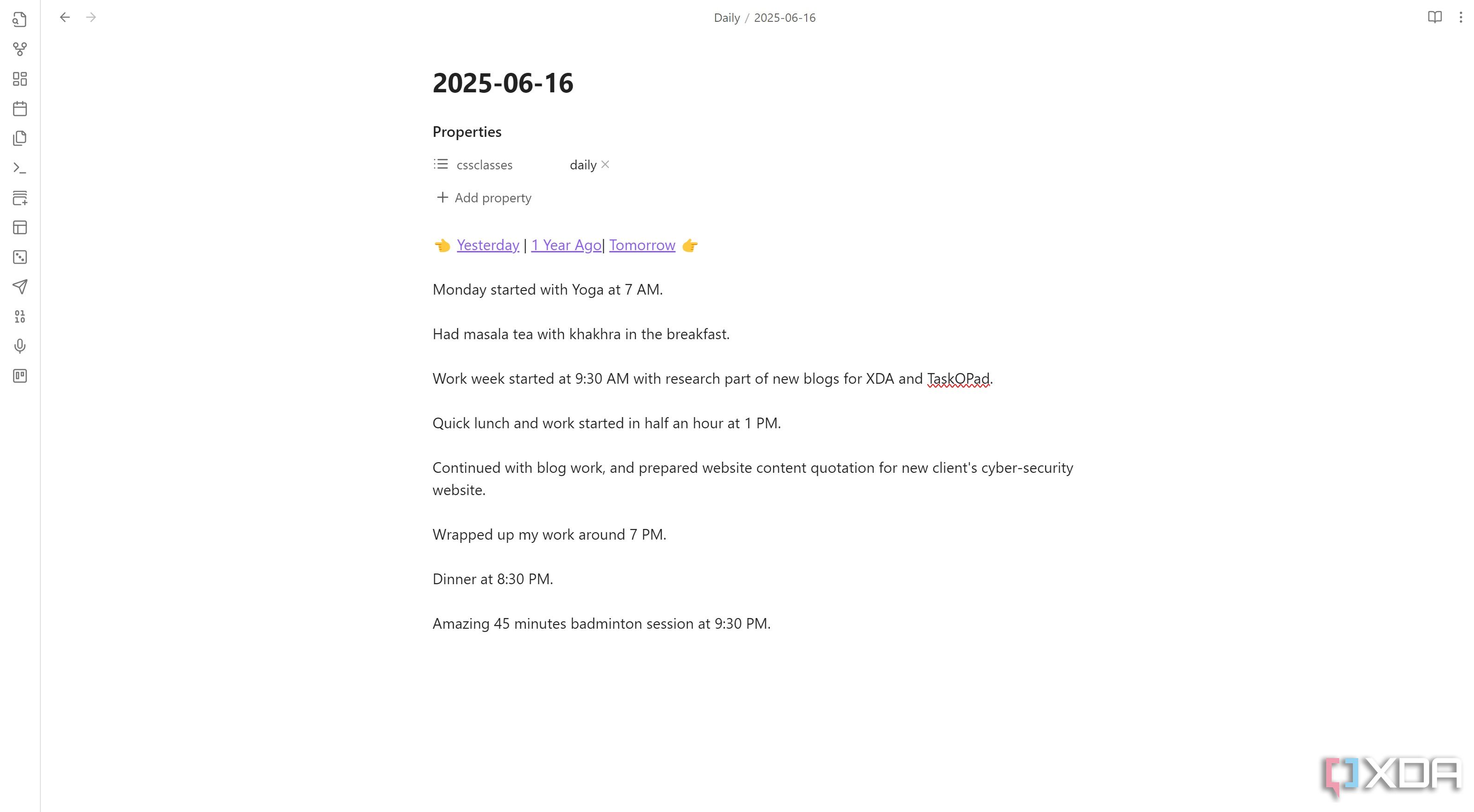
Add smart navigation to your daily notes

I use Obsidian as my daily journal platform because it provides a central, easily searchable hub for capturing thoughts, tasks, and observations each day. From logging meetings, noting down ideas, and even the smallest incident of the day, I pen them all down in my daily notes. To enhance my note-taking experience, I employ the Daily Notes CSS snippet in my Obsidian vault. It creates a dynamic header that automatically links to yesterday's, tomorrow's, and the previous year's daily notes. This significantly improves navigation and context when I review my daily notes. It transforms my standard daily note into a more powerful, interconnected personal journal and streamlines how I look back or plan forward.
4 Extended Typography
Make your words look beautiful

Obsidian offers limited direct control over text appearance. That's why I use the Extended Typography CSS snippet, and it gives me good control over my text appearance. It works with the Style Settings plugin, letting you make your reading and writing experience in Obsidian much better.
This CSS snippet lets you choose distinct fonts for your main text, titles, and headings. You can scale text bigger or smaller than Obsidian's default and gain exact control over font size. It also lets you make text thicker or extra bold. Beyond basic sizing, the snippet enables you to fine-tune spacing between words, letters, and lines, and even adjust text vertically. You can access advanced OpenType features for unique styles like varied number looks or small caps. To make text stand out, you can add color to bold and italic words, turn link underlines on or off, or change how highlights look. This snippet fundamentally transforms how you experience your notes.
3 Kanban Background
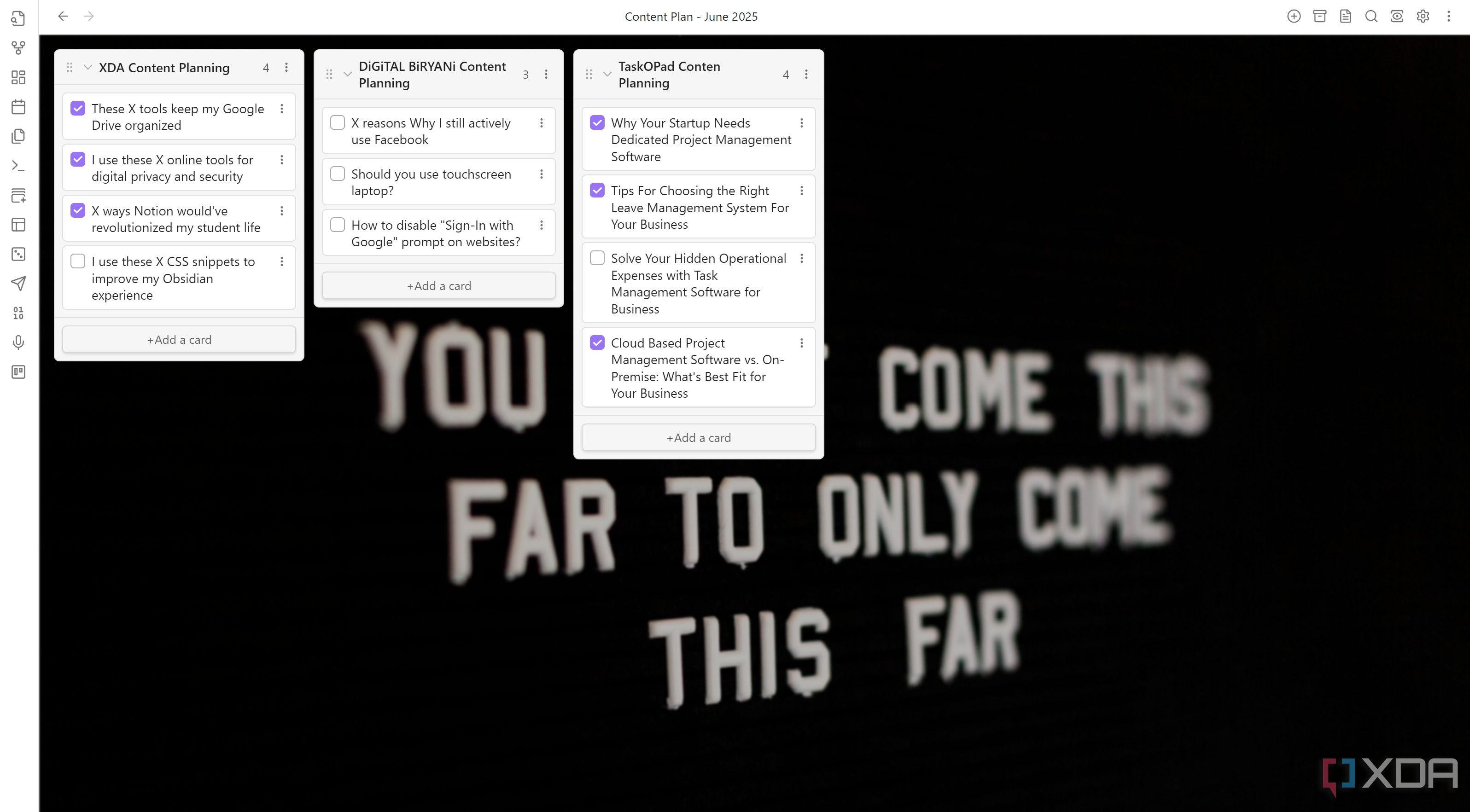
A good background can make a tough task list easy!

Obsidian's Kanban plugin smartly integrates visual task management with the interconnected knowledge base. I track my tasks and manage my monthly content calendar using Kanban in Obsidian. Its ability to link tasks directly to detailed notes, research, and other relevant information within the vault makes it a powerful task management tool. However, the default Kanban visual is quite plain. To infuse more visual appeal, I use the Kanban Background CSS snippet.
This snippet allows you to add custom backgrounds to your Kanban boards. It works flawlessly in both Obsidian's light and dark modes. You can use any image by simply inserting the image URL into the background-image: url(); option. You can also control how the image repeats with the background-repeat option and adjust its dimensions on the Kanban board using background-size. This simple customization significantly enhances the visual experience of the Kanban boards.
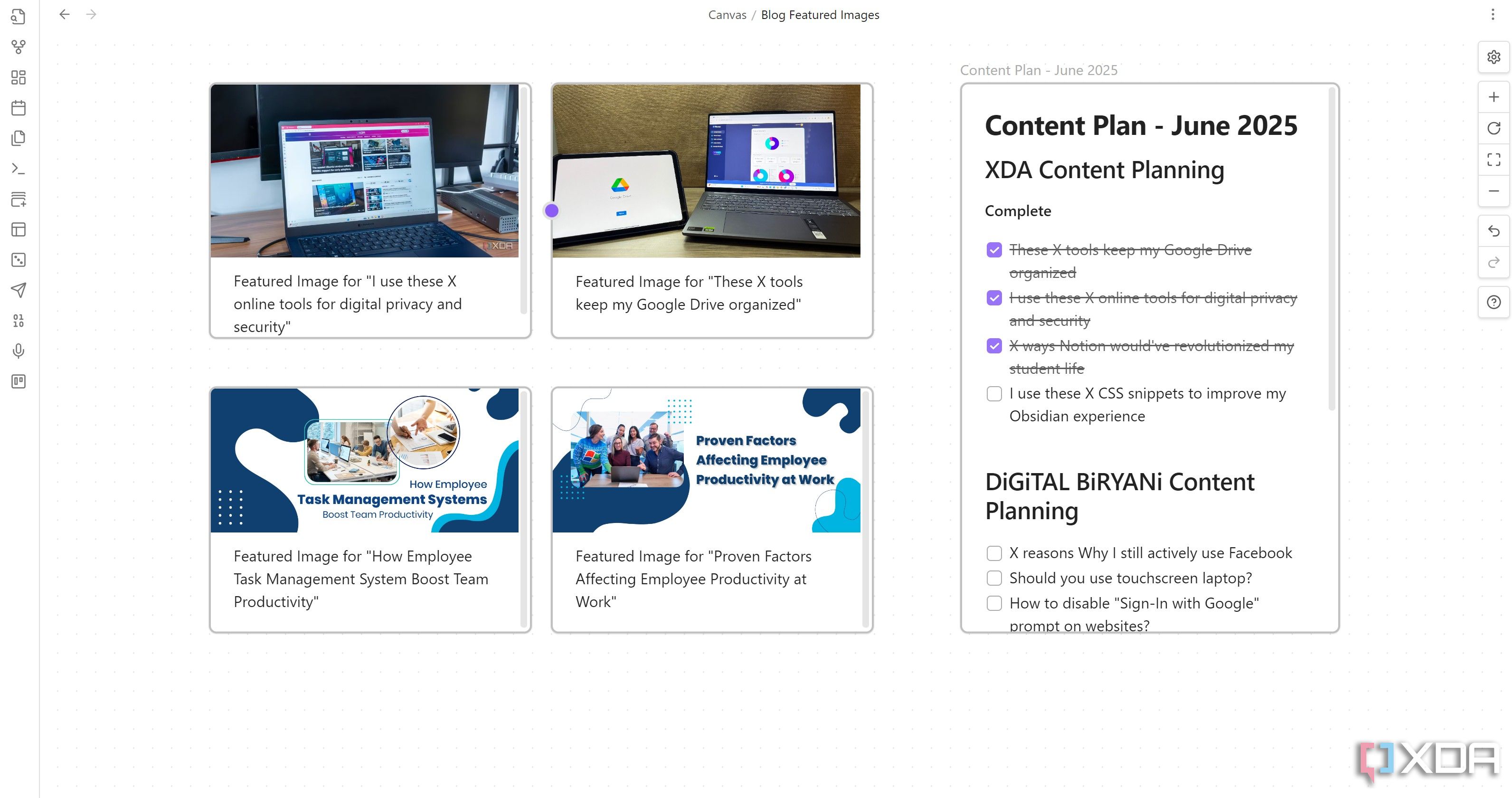
2 Canvas Image

The Canvas Image CSS snippet offers an amazing way to visually enhance your Obsidian canvas boards. It lets you add stylish header images to individual cards. You have flexibility in sourcing images. You can use images stored as Obsidian attachments or add from external links as well. This CSS snippet allows you to embed an image directly at the top of a Canvas card. You can stretch the image to fill the card's width and specify its height. This snippet is incredibly useful for visually organizing projects, clearly differentiating sections, or boosting the aesthetic appeal of your mind maps, brainstorms, or project flows within Canvas. It transforms plain cards into far more engaging and informative elements.
Customized grid layouts in your notes

The Media Grid CSS snippet for Obsidian transforms the visual organization of notes. It lets you arrange sets of media files into aesthetically pleasing grid layouts. This includes images, videos, and audio files as well. The customization significantly boosts the visual appeal of your documents.
Creating a new media grid is straightforward: simply place two or more media links (images, videos, or audio) adjacent to each other in your Markdown document. Add an empty line between your links to initiate a new row within the grid. It serves as the separator and allows you flexible layout arrangements. The Media Grid can also be configured and customized further through Obsidian's Style Settings Plugin. However, it's not a strict requirement for basic functionality.
Better visuals are a secret productivity booster
With these custom CSS snippets, you're not just changing colors; you're actively transforming your Obsidian into a truly personalized and powerful hub. From visually stunning tables and dynamic daily notes to organized media grids and expressive Kanban boards, these snippets are a real productivity booster for shaping your digital workspace to perfectly fit your workflow and aesthetic preferences.
.png)














 English (US) ·
English (US) ·