GIMP has been my go-to editor for some time now. I mainly use it for image editing, but it has its place in my graphic design toolkit as well. As robust and versatile as GIMP is, it’s not the most intuitive or sleek program out there, so I set out to find something more suitable.
Enter Graphite, a free, web-based, open-source graphics editor that really surprised me. Graphite is a vector-raster hybrid with true non-destructive editing and a node-based layering system. Sure, that sounds like a different type of software than GIMP, but it can tackle the same designs just with a different toolset, effectively replacing GIMP for many of my projects. Here’s why I’ve been loving it…

Related
6 open-source alternatives to digital drawing apps
There aren't many open-source digital drawing apps for tablets, but there are plenty of workarounds for them
It's web-based
No installs or load-ups
Starting with the biggest difference, Graphite is a web-based tool. I’m a big proponent of online creative apps, as they’re the epitome of accessibility. You can use a web-based app on nearly any device with a connection and don’t have to worry much about having the right gear, as it caches the assets in your browser.
Graphite runs very fast and smoothly in my browser, which is more than I can say for many web-based graphics apps. This is because it’s built with Svelte for the interface and Rust/WASM for high-performance processing akin to that of a desktop app. It’s a powerful combo that keeps everything lightweight and responsive.

Related
5 best open-source alternatives to Photoshop
Find alternatives to Photoshop without risking your privacy
A vector-raster hybrid
It can handle infinite scalability and pixel-based workflows
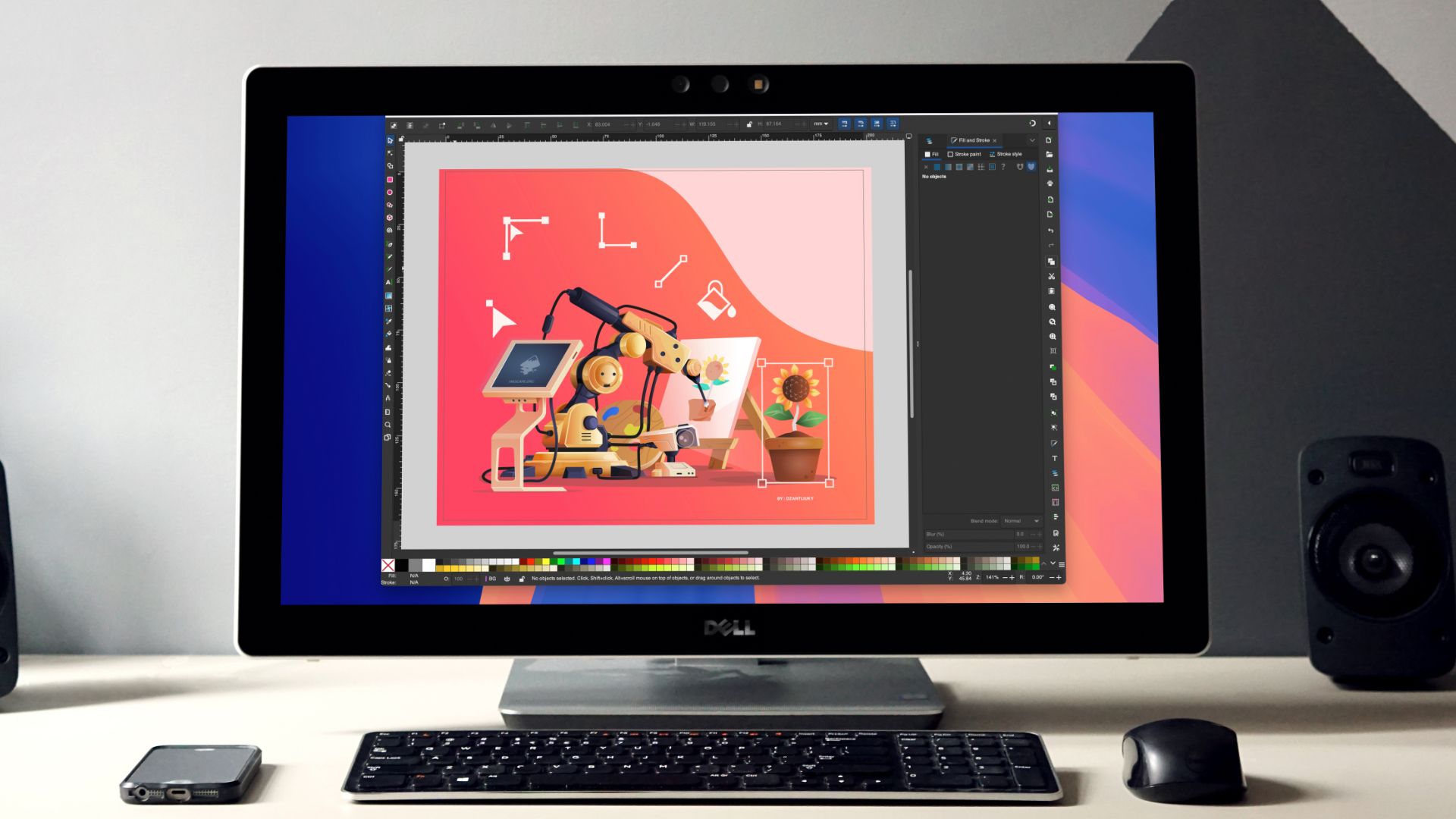
Graphite is a vector-first app, so you can expect precise, scalable shapes that stay sharp no matter how much you zoom or resize. I’ve already completed a couple of illustrations using its vector toolkit such as the Pen tool and Line tool, and have no complaints. GIMP has very limited vector capabilities, so Graphite outperforms in this area.
Graphite is also a raster editor, but its raster capabilities are limited since it’s still in Alpha at the time of writing. In the tool panel, you’ll see functions that are typically used in pixel-based workflows, like “Heal”, “Clone Stamp”, and “Detail”, but they’re not usable yet. What you can do with raster graphics is use the Transform tools and integrate the drawing, shape, text, gradient, and fill tools.
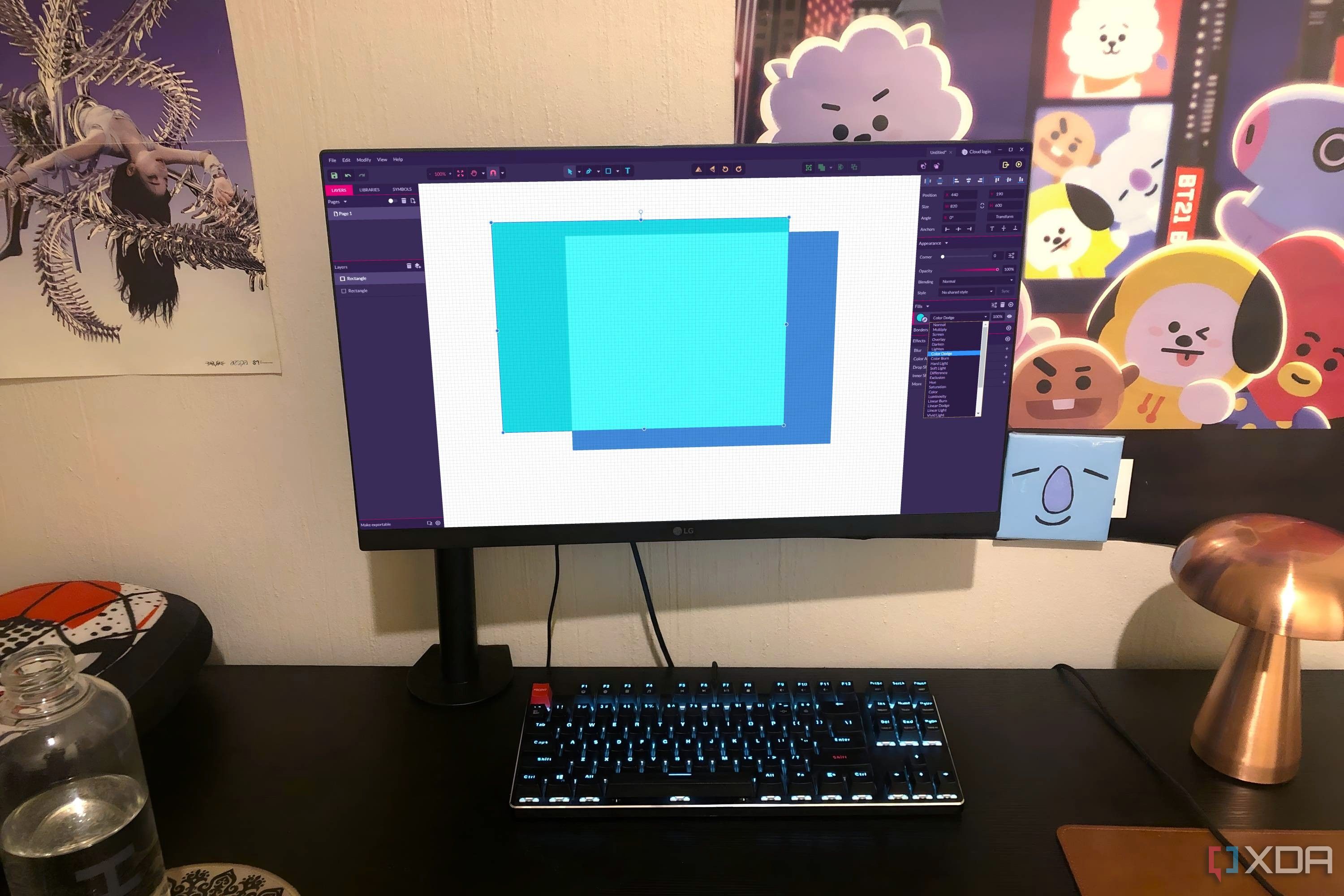
Here, I created some overlays for an image using the Gradient tool and Blend modes. These features are also perfect for raster layouts in presentations and desktop publishing. Ultimately, I’m impressed by its ability to smoothly blend vector and raster editing, and I also look forward to the development of its raster functions in the future.
True non-destructive editing
No workarounds required
Graphite nails what many other graphic editors lack: true non-destructive editing. Every shape, line, color application, or text effect you apply remains editable forever. I can navigate to any layer and make tweaks to whichever elements it contains, like moving the position of a circle or changing the color of an arch — you get the idea. It’s like having infinite updos.
GIMP still has a ways to go with non-destructive editing. Its non-destructive abilities are limited to certain functions and features, so a lot of the edits I make change the original pixel data and I have to rely on Undo in the case of a mistake. You kind of have to commit to the changes made, unless you have a bunch of backups.
Graphite has a node graph
Which gives you more precise editing control
Graphite has a standard layering system, but it also has a node graph. This is the best of both worlds for any creative app! Layers are great for simple stacking, but the details are in the nodes; not only does it give you a visual map of your effects, elements, their properties, and how they’re connected, but it also gives you way more editing precision.
You can click on a layer and see everything it contains in the properties panel, for example, Opacity, Stroke, and Fill. However, the node graph presents each of these properties as individual nodes, which you can edit, rearrange, and duplicate to connect to other nodes. It’s just a superior system for visual thinkers, almost like a flowchart for your designs.
The user experience is smoother and sleeker
Graphics apps aren't just about the features and functionality; it’s also about the feel. Graphite looks and acts like a tool built for creatives in 2025 rather than something ported from the early 2000s. I love GIMP, but it can get a bit clunky — Graphite’s interface is sleek, clean, and more responsive. The menus are more intuitive, and the tools are where you expect them to be. Yes, you have fewer customization options, but sometimes that’s a good thing; it’s less overwhelming. Plus, being web-based means I’m always using the latest version, no janky GTK scaling issues.

Related
I use these 5 alternatives to the Adobe suite on my Linux workstation
Adobe may be the golden standard for creativity tools, but there are plenty of alternatives on Linux
From clunky to clean
Graphite isn’t exactly a GIMP alternative; it doesn’t replace everything GIMP has to offer. But it did take over many of my design projects that I relied on GIMP for. It’s faster, cleaner, and built for how creatives work today. Plus, it’s free and open-source, and there’s no desktop baggage — it’s just the perfect tool for any creative looking for an effective online editor.
.png)














 English (US) ·
English (US) ·