For polished UX/UI design, Figma is usually my go-to tool. Not only for myself, but it’s fast becoming the industry standard for web and app design, overtaking Adobe’s web design tools XD and Dreamweaver. Although Figma is a great tool, it’s not the only option you can use. I tested out Lunacy — a freemium UX/UI design tool — and it’s so good that I don’t think I’ll go back to Figma anymore. Social pressure often makes me think I need to use industry-standard tools, but my own experiences show that I should use the tools that work best for me in my workflow instead.
Lunacy’s app is available for major operating systems
And it’s hackable to make it work for you
Accessible tools are important, and Lunacy's availability on Windows, macOS, and Linux systems as a free app makes it a more accessible tool. It can be used offline from the app, too, allowing you to create strong UX/UI designs from anywhere at any time. Since I have a questionable internet connection a lot of the time, being able to use an offline app rather than relying on a browser-based tool and a connection is more beneficial to me.
Although there’s no mobile app availability for Lunacy, that’s probably for the best. Sometimes, you need the space and freedom of a computer screen — or sometimes, multiple screens — to create good design.
One of the best aspects of Lunacy compared to Figma is that it’s completely hackable using Homebrew. While it’s not quite open-source like PenPot, another Figma rival, being a hackable tool allows you to make Lunacy work better for yourself rather than only being able to use it straight out of the box.
Lunacy began in around 2017, originally as a viewer for Sketch — a less favorable UX/UI tool compared even to Figma. Over the years since then, the tool has improved and expanded. Now, it’s a fully-fledged design tool with a built-in interface that’s easy to learn, use, and access, no matter your operating system or budget.
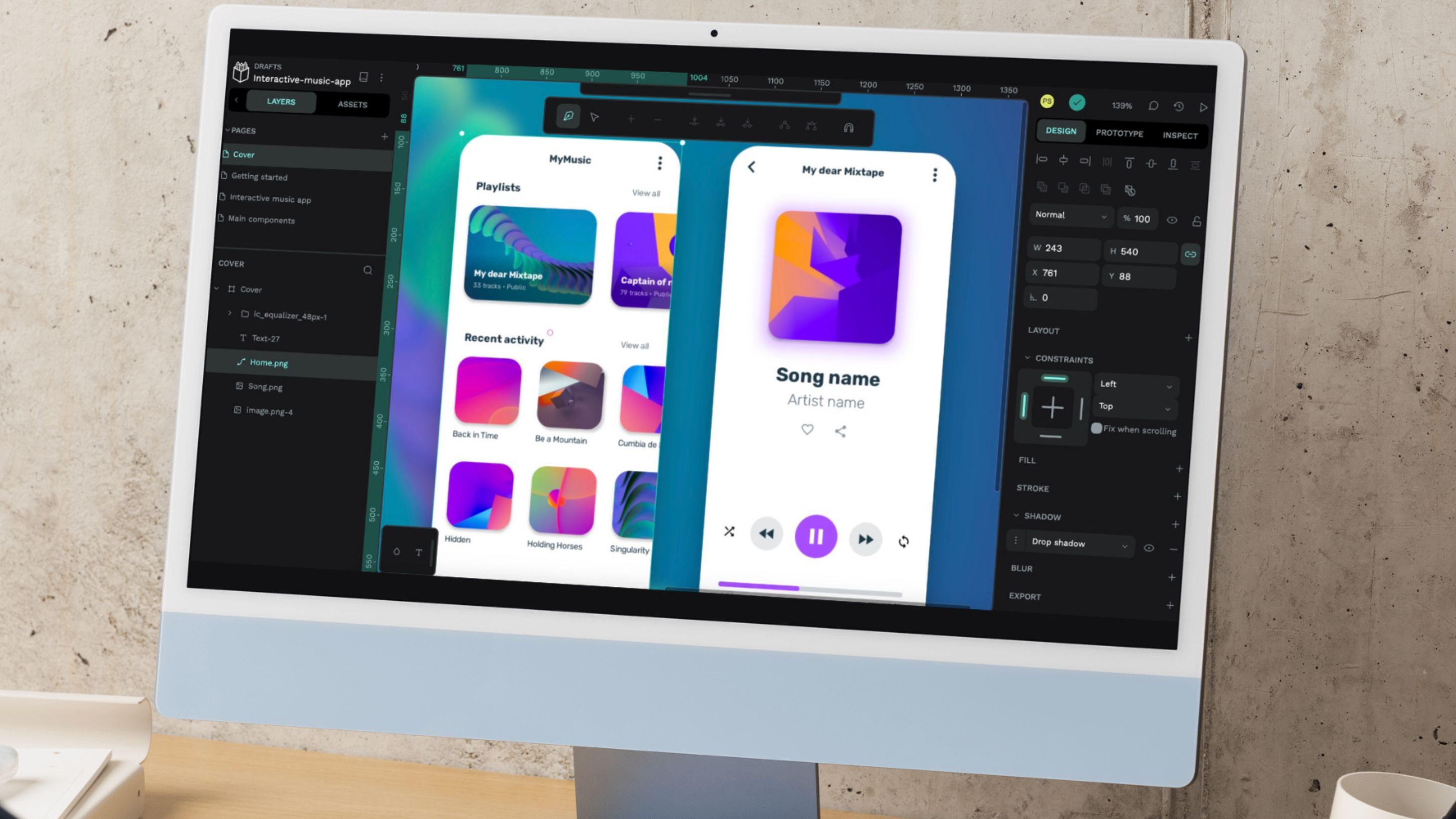
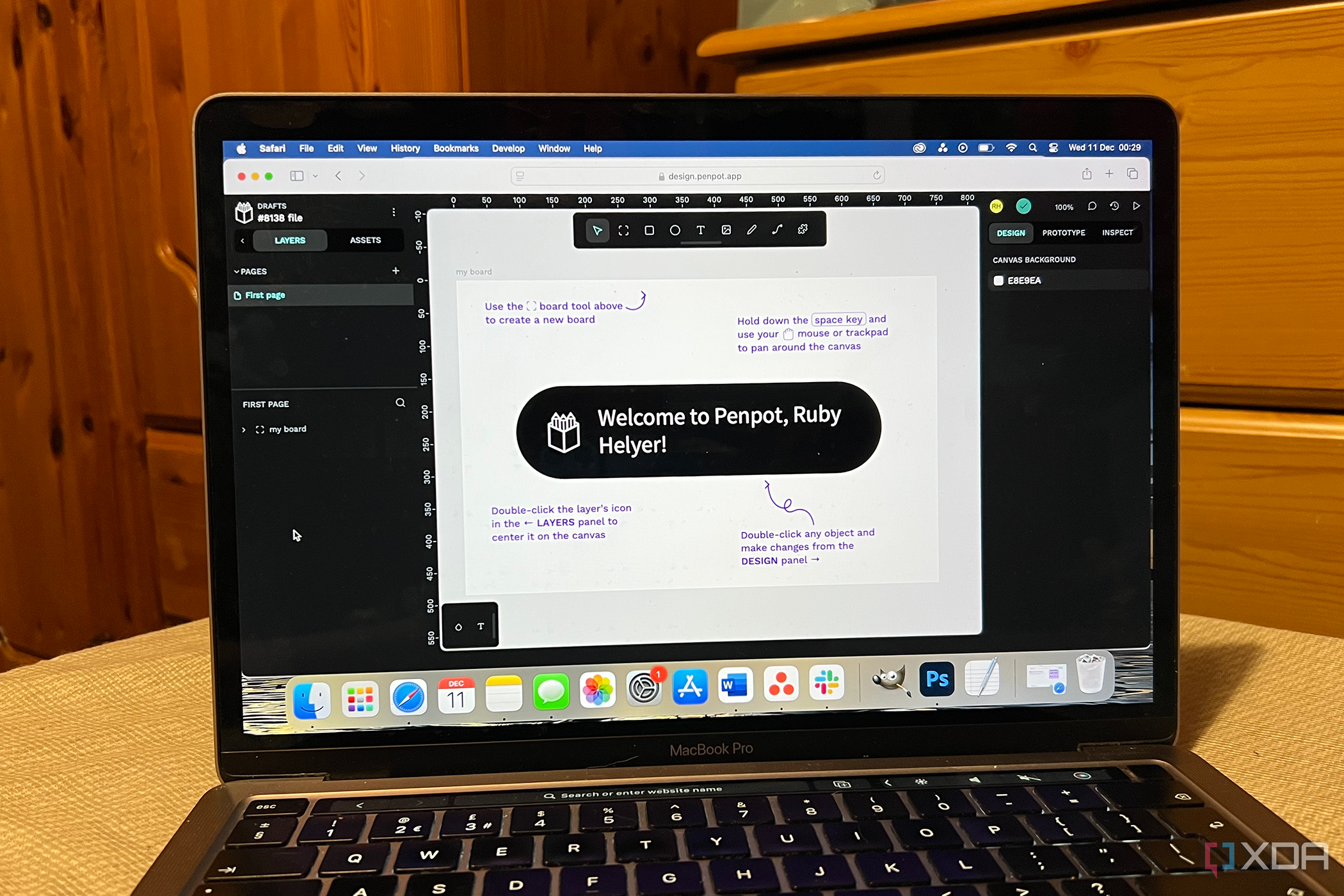
Compared with Figma, I find the interface of Lunacy easier to understand as a new user. Figma’s interface isn’t too difficult, though, but Lunacy’s is more intuitive for me in terms of tool and menu placement. Overall, they’re relatively similar interfaces, though.
Lunacy has a great free plan
Its paid plan is cheaper than Figma’s, too
Price is one of my biggest concerns when it comes to creative software. It’s one of the reasons I’m trying to avoid Adobe software since it drains my bank account each month.
Figma itself already has an abundant free plan, but you’re limited to only three file projects without paying. Lunacy’s free plan allows for up to ten projects in the cloud with a 30-day version history and 30-day storage for any deleted documents, just in case you want them back.
The free plan offers low-resolution raster icons, illustrations, and photos, but it does include a text generator and an avatar generator within its free tools. You’re not limited to only raster features, but to use pre-made SVG icons, you do need to be on the paid plan. However, you can build your own vector graphics using the shape, pen, and boolean tools and export them as SVG graphics, all from the paid plan.

Related
6 ways you can effectively use vector and raster graphics
Vector and raster graphics have different purposes, and it helps to know which is better for each use case
Since a large Figma update in May 2025, its settings and options are pretty confusing to follow. With a free starter plan, a paid professional plan, and an organization plan, you’d think three options would be easy to figure out prices. But in the update, Figma released many new features and the varieties of those come at different availability and price points depending on your plan.
This includes the Pro plan options of a collab seat for $3 per month, Dev seat for $12 per month, or a full seat for $16 per month.
Lunacy’s pricing structure is much easier to understand: Free or Pro (plus organization), with no added paid extra between those options.
Lunacy’s paid plan is $12 per month. It includes some added AI features (which I’m not bothered about using anyway), unlimited SVG icons from the icon library, and no requirement to attribute back to Lunacy when you publish any work.
Works hand-in-hand with Icons8 features
Lunacy is provided by Icons8 and you can benefit
Lunacy isn’t a standalone tool. It comes from Icons8, which is a great resource for graphic and UX/UI designers. By using Lunacy — especially if you’re a Pro member — you can benefit from the Icons8 integration of icons, illustrations, UI kits, and photos, all provided by Icons8.
Icons8 also hosts features, including AI generators like human generators, illustration generators, smart upscale, or face-swapping tools. Icons8 is most well-known for its vast library collection of icons, illustrations, and photos — all of which can be used in Lunacy for Pro members. It also hosts a music library so you can add audio to your projects.
These are not plugins, but all found natively within Lunacy and Icons8 for Pro members. Figma does offer plugins that may give you similar results from third parties.

Lunacy makes UX/UI design a dream
Using Lunacy gives me a little more control over using Figma. Not only can I use the app on any major operating system, but I can also customize Lunacy to make it work better for me and my needs, something that isn’t possible with Figma. The free plan works well for learning or basic use, and the Lunacy Pro plan is cheaper than Figma for whenever I need professional-grade design output. It’s easy to learn with a functional and intuitive interface, and I love that it integrates so easily with other Icon8 tools and features without external parties involved.
.png)














 English (US) ·
English (US) ·