As a visual thinker, I love a good diagram, especially mind maps and flowcharts. They allowed me to gain an overview of all the details, draw connections, summarize information, and identify problems. However, diagramming tools (or using a design app as a diagramming tool) can feel like navigating a messy whiteboard. I end up spending too long placing and aligning elements to nail the aesthetic, rather than focusing on the content of the diagram.
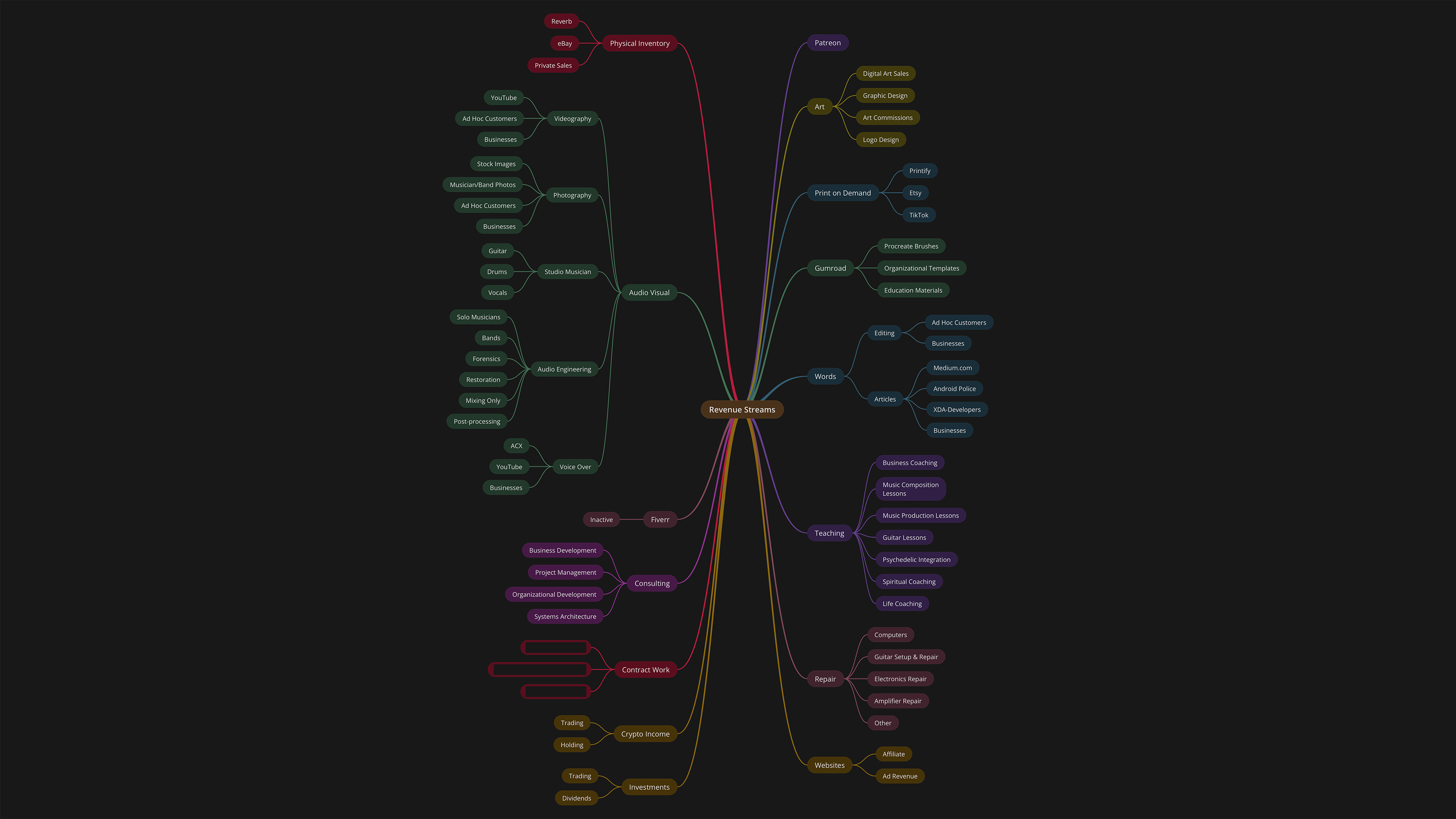
This is why discovering Mermaid blew my mind. It’s a free, open-source, JavaScript text-based diagramming tool that puts out the perfect diagrams just from a couple of lines of text. As a hobbyist designer, I somehow prefer the shift from dragging shapes to writing them out. This changed how I approach planning and organizing, and Mermaid has made the switch incredibly easy and fun.

Related
Mermaid is the best Obsidian feature you didn't know about
Visualize your thinking using mermaid diagrams in Obsidian
Code over clicks
Creating diagrams with text is much faster and more structured
The biggest appeal of Mermaid to me was that I could write my diagrams instead of drawing or designing them. In a way, this feels more automated — the shapes and lines just snap into place, and I don’t have to worry about manually sorting everything to maintain cohesion. Instead of clicking and dragging shapes, I just type A --- > B, and get a flowchart.
That might be oversimplifying it, but it’s the speed at which it renders diagrams that makes it so powerful - I’m not wrestling with layout tools or UI elements. I still love traditional design tools; apps like Canva and Penpot are top-tier for visual overviews. But since my goal with diagrams is speed and structure, Mermaid wins because it reduces the friction between my brain and the outcome.
Should I want to use more traditional design and diagramming functions, however, Mermaid has that too! Hovering over your nodes and lines brings up various tools you can use to edit them.
The syntax is beginner-friendly
You don’t need to “understand code” to use it
You don’t need to be a coder to use Mermaid. I don’t even have most of the syntax memorized; I just reference the official documentation (although some commands are second nature to me at this point). The syntax is also readable - after some time, it’s easy to understand what visual data a command will put out just by looking at it. For something that seems like a developer tool at first glance, it’s surprisingly accessible and usable. You can get by just knowing a handful of commands and still produce clean diagrams.

Related
7 mind mapping apps I tested for business and personal use
Your brain works a certain way—so your mind mapping tool should match it
Infinitely editable and reusable
There’s no limit to the changes you can make
Because Mermaid diagrams are just text, they’re easily editable and reusable. Let’s say I want to update my diagram by changing the color of the nodes, reconnecting the arrows, or adding new clickable links - I don’t have to open a new canvas or mess with the layout. Instead, I just change a few lines of the text (or a few characters in a line) and the diagram redraws itself in an instant. You can make infinite changes to your diagram this way; there is no layer cap or dealing with an overwhelming number of elements on the canvas.
I can also copy the text and save it for later or use it elsewhere without breaking any of the diagram elements or connections - there’s no need to start over or to try and replicate a diagram I like. I’ve reused several diagrams in Notion this way, and there was no need to export anything or realign boxes. Speaking of Notion…
I can use Mermaid in Notion
It integrates perfectly with my Notion pages
I actually started using Mermaid in Notion first. It’s built into Notion, which is perfect, so I don’t need to leave my dashboard or bounce between apps to work on a diagram. This integration is ideal for mind mapping, decision trees, process tracking, planning, and whatever productivity system you can think of. And because it lives inside your Notion page, the diagram is always directly editable, with all your other databases right in view for reference.
Free and open-source
No subscriptions or sign-ups required

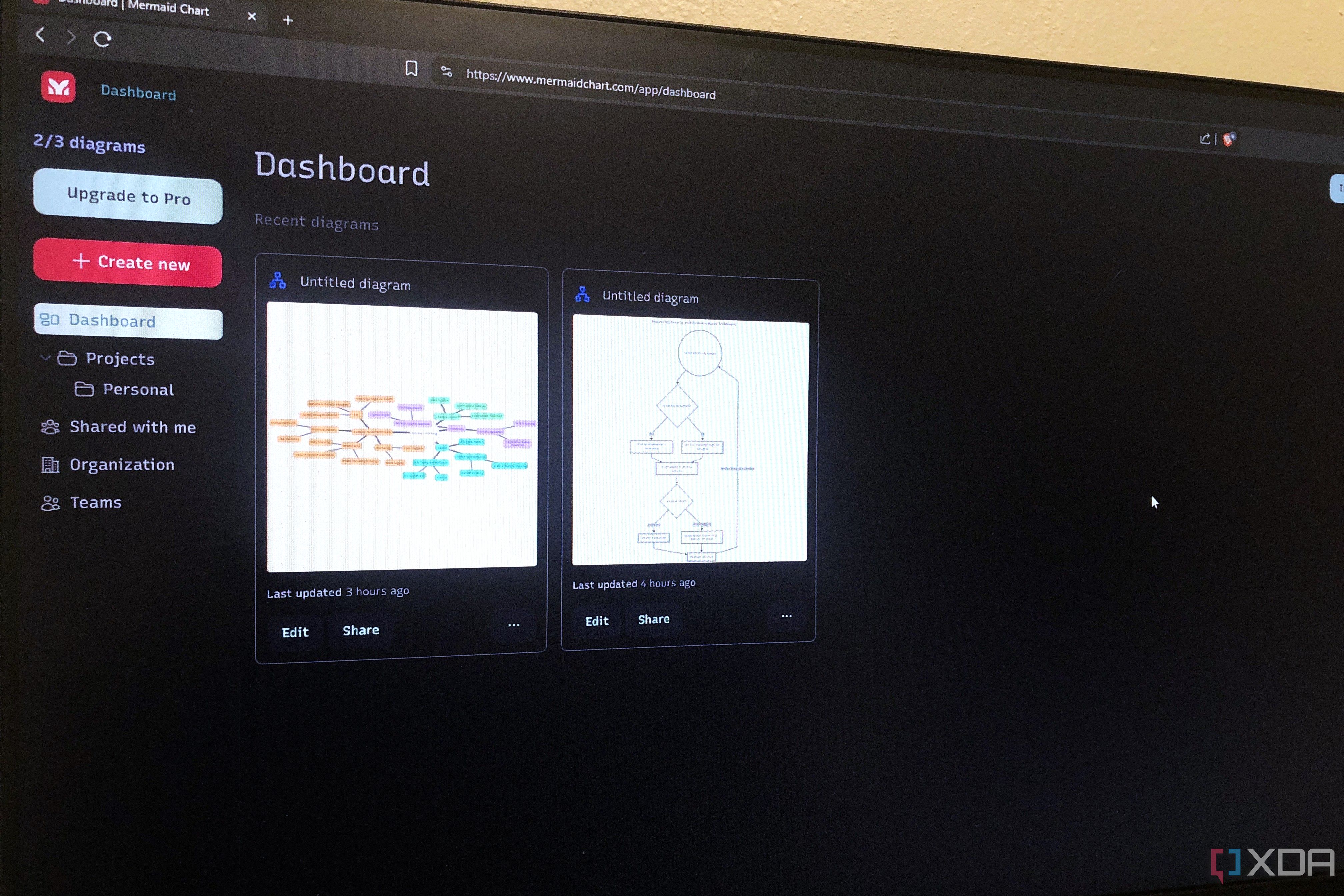
All of us here love free and open-source tools. They don’t lock you into a paid subscription, it’s more private, you’re not limited to proprietary formats, and the community is always improving it. Most effective diagramming tools lock many of its features behind a paywall or require you to go through a sign-up process to use the editor or save your work. With Mermaid, you get access to everything you need for free and don’t even have to sign up to use the editor. There is a paid tier, but most of the benefits are collaborative features.
I’m all in on Mermaid
Mermaid didn’t replace all the creative tools in my workflow, but it did replace every diagramming tool I've been using for planning and visual breakdowns of information. It’s beyond fast and simple, and also incredibly powerful once you get the hang of the syntax. If you’re tired of fiddling with boxes and lines, Mermaid is worth giving a shot.
.png)














 English (US) ·
English (US) ·